LocationBias (Deprecated) | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
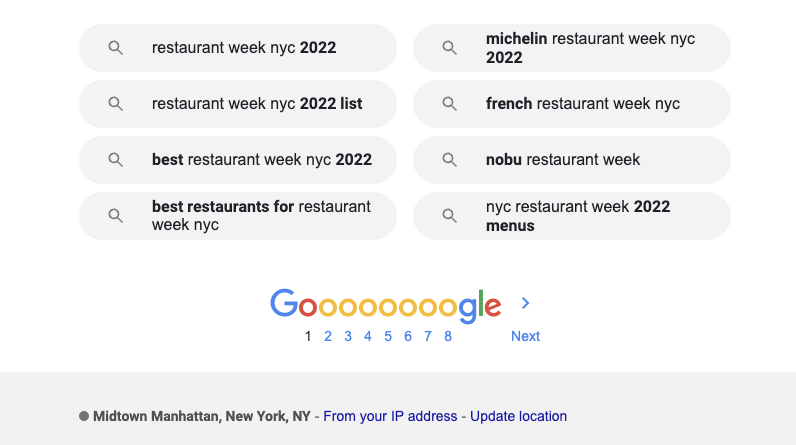
<LocationBias /> displays the location information that the SearchHeadless state is using to influence search results. If you scroll to the bottom of a Google search page, you’ll see an example of location bias in search.

Search UI React will use IP device location by default. However, the <LocationBias /> component allows the user to update the SearchHeadless state to use their
HTML5 location
if they click on the “Update your location” button.
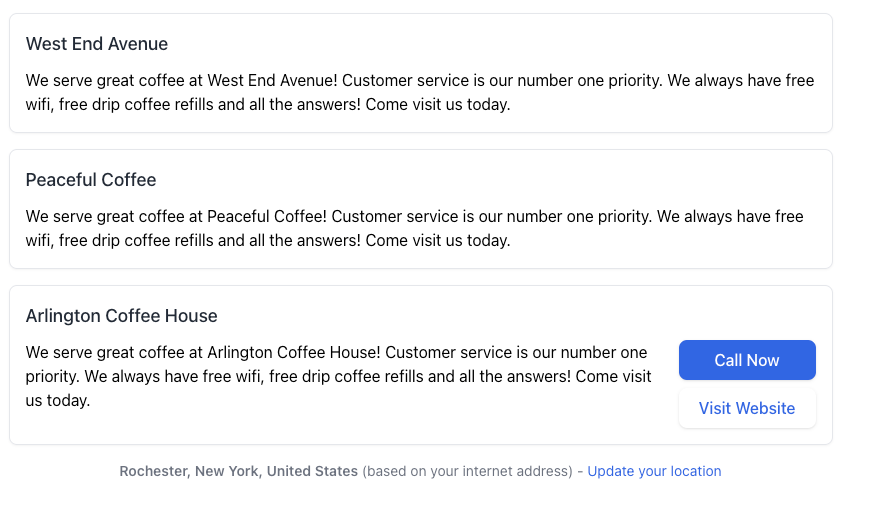
Here’s what <LocationBias /> looks like placed below <VerticalResults /> :

Basic Example
It’s a common UX practice to place the <LocationBias /> component under the <UniversalResults /> or <VerticalResults /> like below:
import {
SearchBar,
StandardCard,
VerticalResults,
LocationBias,
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
import { useEffect } from "react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("locations");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<VerticalResults CardComponent={StandardCard} />
<LocationBias />
</div>
</div>
);
};
export default App;Customizations
Like the rest of our components, you can customize the elements of <LocationBias /> using the customCssClasses prop.
Text Styling
Adding the following styling change how the text appears in the component:
<LocationBias
customCssClasses={{
location: "font-bold",
source: "text-gray-800",
button: "font-semibold text-blue-500",
}}
/>Component API
Check out the component properties in the Search UI React Github repo .

