Custom Formatters | Yext Hitchhikers Platform
Format Boolean Value to Display on Card
In order to “transform” the boolean field, we recommend using a custom (yet simple) JS formatter in your static > js > formatters-custom.js file.
Here, you can add the following code within the file:
export function acceptingStatus(profile) {
if (profile.acceptingNewPatients) {
return "Accepting New Patients";
}
return "";
}This formatter translates the “TRUE” boolean value in the acceptingNewPatients field to “Accepting New Patients”.
From here, update the details mapping within your card’s component.js file to transform the data using your JS formatter:
details: Formatter.acceptingStatus(profile),Add a Bulleted List of Call to Action Links
Add the below function to the
static/js/formatters-custom.jsfile:export function listCTA(list) { if (!list) { return null; } let names = []; list.forEach((element) => names.push( <a href="${Formatter.generateCTAFieldTypeLink(element)}"> ${element.label} </a> ) ); return names; }Use the formatter in a ‘list’ section on your card.
Replace c_contactLinks with the field you want to display.
listItems: Formatter.listCTA(profile.c_contactLinks);- Update the Handlebars template to display the HTML.
To allow the HTML to display on the page, we need to ensure the Handlebars template treats it correctly. We do this by ensuring the element is surrounded by three braces {{{ }}}.
Specifically ensure the listItems field looks like the following:
{{#each card.listItems}}
{{{this}}}
{{/each}}Add a Bulleted List of Linked Entity Names
If you want to add a list of the names in an entity relationship field (for example, a list of Linked Ingredients on a Recipe card), you’ll need to use a formatter to extract an array of names from the linked entity objects. Follow the instructions below!
1. Add the below function to the static/js/formatters-custom.js file.
The syntax of the formatter will depend on the version of the theme you’re on. Take a look at the formatters in the theme/static/js/formatters-internal.js file if you are unsure.
export function listNames(entityList) {
if (!entityList) {
return null;
}
let names = [];
entityList.forEach((element) => names.push(element.name));
return names;
}2. Use the formatter in a ‘list’ section on your card.
Replace c_ingredients with the field you want to display.
listItems: Formatter.listNames(profile.c_ingredients),Adding Reopen Dates & Temporary Closures
In order to set this up, follow these steps:
1. Add the below to the static/js/formatters-custom.js file.
export function reopenStatus(profile) {
if (profile.hours && profile.hours.reopenDate) {
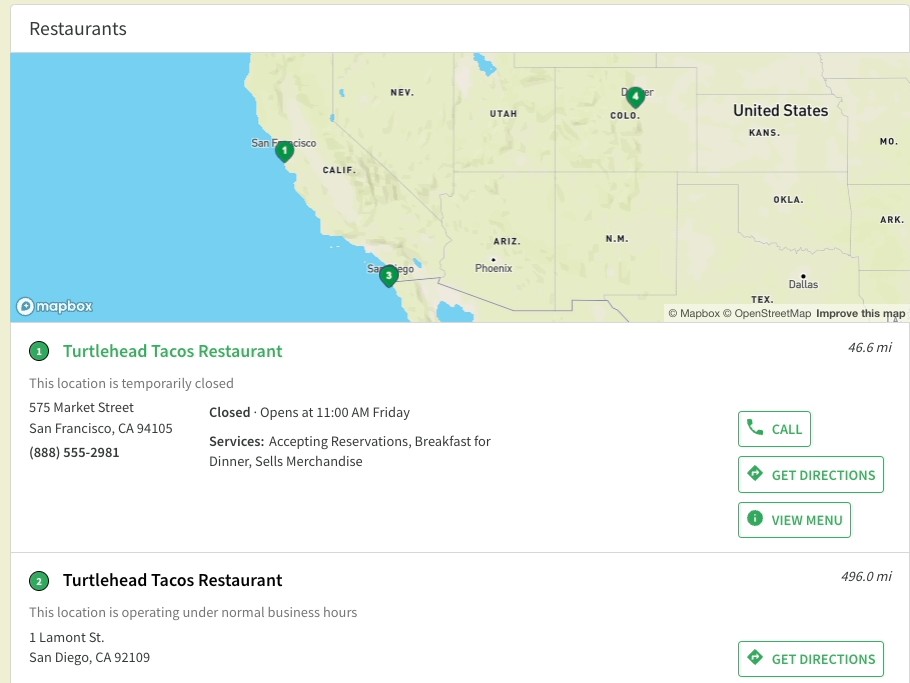
return "This location is temporarily closed";
} else {
return "This location is operating under normal business hours";
}
}2. Add the below to the card’s component.js file
subtitle: Formatter.reopenStatus(profile),
Date Formatter Function
If you want to return the month as a number (“11”) instead of long-form (“November”), just change the final return statement to “numeric”.
import {
_getDocumentLocale,
_getProfileFieldAtKeyPath
} from './formatters-internal.js';
export function longDate(profile, keyPath) {
const dateString = _getProfileFieldAtKeyPath(profile, keyPath);
if (!dateString) {
return '';
}
const parsedDateString = dateString + 'T00:00:00';
const date = new Date(parsedDateString);
const locale = _getDocumentLocale();
if (!dateString) {
return '';
} else {
return {
day: date.toLocaleString(locale, {day: 'numeric'}),
month: date.toLocaleString(locale, { month: 'long'}),
year: date.toLocaleString(locale, {year: 'numeric'}),
}
}
}This function returns an object with three components: “day”, “month” and “year”. You can then call the function and reference each of the components when concatenating them together. For example, the following would give “Month Day, Year”:
subtitle: profile.c_startDate ? Formatter.longDate(profile, "c_startDate").month + " " + Formatter.longDate(profile, "c_startDate").day + ", " + Formatter.longDate(profile, "c_startDate").year : null,If you change the month to numeric at the end of the formatter function, you can return the date in the format “mm/dd/yyyy” using:
subtitle: profile.c_startDate ? Formatter.longDate(profile, "c_startDate").month + "/" + Formatter.longDate(profile, "c_startDate").day + "/" + Formatter.longDate(profile, "c_startDate").year : null,
