UniversalResults | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
When you run a search on Google, all your results are listed in an “All” tab like so:

This “All” tab combines information from the other Verticals on a single page.
Yext Universal search
provides a similar experience by searching across each vertical at once. The results returned from a Universal search are rendered by the <UniversalResults /> component.
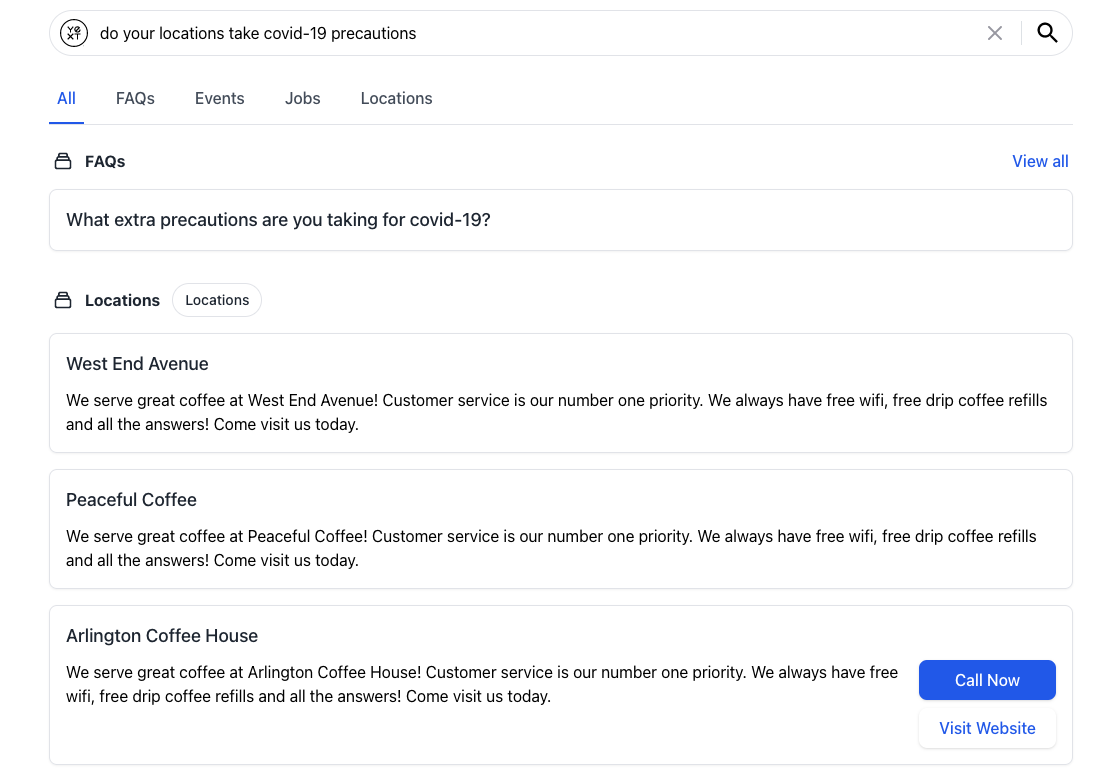
Here’s what <UniversalResults /> looks like:

The Universal Search: Query response is stored in the Universal section of the Search state in a series of vertical modules. The modules appear in order of relevance to the query. Modules are returned for all verticals with relevant entities.
Basic Example
<UniversalResults /> requires a verticalConfigMap that maps the vertical key to the configuration of that vertical.
Below is an example of <UniversalResults /> with the minimum configuration for 2 verticals:
import { SearchBar, UniversalResults } from "@yext/search-react-ui";
const App = (): JSX.Element => {
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<UniversalResults verticalConfigMap={{ products: {}, locations: {} }} />
</div>
</div>
);
};
export default App;verticalConfigMap
In the above example, products and locations are vertical keys. <StandardCard /> is used to display every result in each vertical while the label displays the vertical key as the label for each section.
The configuration of each vertical is represented by a handful of optional props viewable in the Search UI React Github repo .
Customizing a Section
Each vertical on the universal results page is a unique section, and can be individually customized using the SectionComponent property. A vertical’s SectionComponent defines how it is laid out on the page. The following defines a grid section component and formatted labels for each section:
import {
UniversalResults,
SectionProps,
SearchBar,
StandardCard,
} from "@yext/search-ui-react";
const GridSection = ({ results, CardComponent, header }: SectionProps) => {
if (!CardComponent) {
return <div>Missing Card Component</div>;
}
return (
<div>
<div>{header}</div>
<div className="grid grid-cols-4 gap-8">
{results.map((r) => (
<CardComponent result={r} />
))}
</div>
</div>
);
};
const App = (): JSX.Element => {
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<UniversalResults
verticalConfigMap={{
products: {
label: "Our Products",
viewAllButton: true,
SectionComponent: GridSection,
CardComponent: StandardCard,
},
}}
/>
</div>
</div>
);
};
export default App;You could provide further customization by using a custom card for the section components.
Customizations
Like the rest of our components, you can customize the elements of the Universal Results using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

