AlternativeVerticals | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
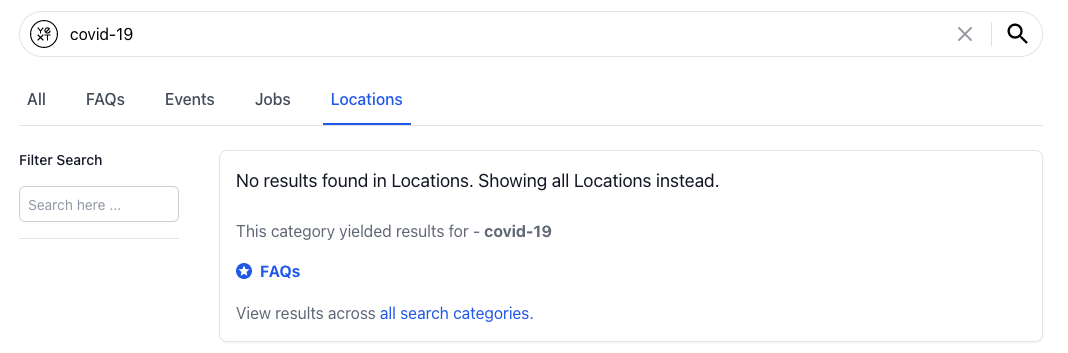
The <AlternativeVerticals /> component will render when no results are found for the current vertical but results are found for that same search in another vertical.
The component visually indicates to users to switch to other vertical tabs to see the results they may be looking for.
Here’s what that might look like in an experience today:

Basic Example
<AlternateVerticals /> requires 2 props:
currentVerticalLabel→ The label of the current vertical.verticalConfigMap→ Maps verticals by their keys to a label. This helps the user know which other verticals they can search through for their current query.
Here is an example below:
import {
SearchBar,
VerticalResults,
AlternativeVerticals,
StandardCard,
} from "@yext/search-ui-react";
const App = (): JSX.Element => {
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<AlternativeVerticals
currentVerticalLabel="Products"
verticalConfigMap={{
locations: { label: "Locations" },
help_articles: { label: "Help Articles" },
}}
/>
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
};
export default App;Customizations
Like the rest of our components, you can customize the elements of the Standard Facets using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .
<% elem.innerText %>

