Pagination | Yext Hitchhikers Platform
The Pagination component is used on vertical search to allow users to navigate to other pages. The default page size is 20 results, and pagination is used to help users navigate to results that are not on the first page.
Default Styling
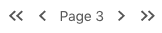
Here is the default styling for the pagination component:

Configuration
"Pagination": {
"noResults": { // Optional, configuration for the pagination behavior when a query returns no results
"visible": true, // Optional, whether pagination should be visible when displaying no results. Defaults to false.
},
"maxVisiblePagesDesktop": 1, // Optional, the maximum number of pages visible to non-mobile users. Defaults to 1.
"maxVisiblePagesMobile": 1, // Optional, the maximum number of pages visible to mobile users. Defaults to 1.
"pinFirstAndLastPage": false, // Optional, ensure that the page numbers for first and last page are always shown. Not recommended to use with showFirstAndLastButton. Defaults to false.
"showFirstAndLastButton": true, // Optional, display double-arrows allowing users to jump to the first and last page of results. Defaults to true.
"pageLabel": 'Page', // Optional, label for a page of results. Defaults to 'Page'.
"onPaginate": (newPageNumber, oldPageNumber, totalPages) => {} // Function invoked when a user clicks to change pages. By default, scrolls the user to the top of the page.
}Hiding First and Last Page
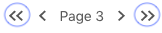
By default, the Pagination component will always show a button to easily navigate to the first or last page. This is represented by a double arrow in the search results.
To disable this use the showFirstAndLastButton property. Here is an example of hiding first and last page controls:

"Pagination": {
"showFirstAndLastButton": false, // Optional, display double-arrows allowing users to jump to the first and last page of results. Defaults to true.
}Show Multiple Pages
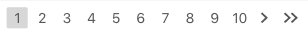
By default, one page is shown at a time. To show multiple page numbers (and allow a user to jump to a specific page), configure maxVisiblePagesMobile and maxVisiblePagesDesktop. The pageLabel can also be removed.

"Pagination": {
"maxVisiblePagesDesktop": 10, // Optional, the maximum number of pages visible to non-mobile users. Defaults to 1.
"maxVisiblePagesMobile": 1, // Optional, the maximum number of pages visible to mobile users. Defaults to 1.
"pageLabel": "", // Optional, label for a page of results. Defaults to 'Page'.
}Pin First and Last Page Number
A user might want to see how many pages are available when conducting a query, especially for those verticals that lend themselves to high-result queries. It’s not recommended to use this configuration option with showFirstAndLastButton, since the frontend behavior is redundant.

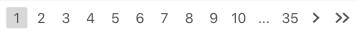
To pin the first and last page, set the pinFirstAndLastPage boolean to true.
"Pagination": {
"maxVisiblePagesDesktop": 3, // Optional, the maximum number of pages visible to non-mobile users. Defaults to 1.
"maxVisiblePagesMobile": 10, // Optional, the maximum number of pages visible to mobile users. Defaults to 1.
"pinFirstAndLastPage": true, // Optional, ensure that the page numbers for first and last page are always shown. Not recommended to use with showFirstAndLastButton. Defaults to false.
}
