Custom Background Code Examples | Yext Hitchhikers Platform
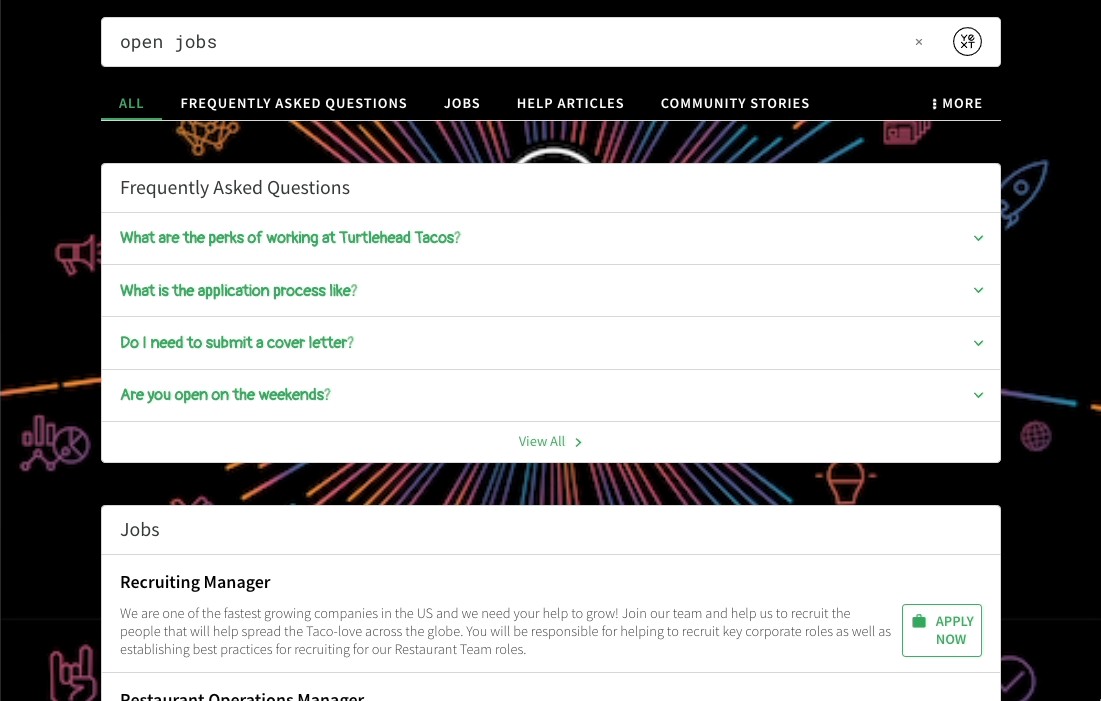
Adding an Image as Search Background
You can use the background-image property to set a background image, using code such as the below. If you are using the Code Editor, make sure to place this outside of the .Answers{} class in the answers.scss file.
body, .Answers-footer, .Answers-navWrapper {
background-image: url("https://hitchhikers.yext.com/img/onward/metaimage.jpg");
background-size: 100%;
}You can either use the absolute URL of the image if it exists online or upload the image to your assets folder and reference it such as in Add Images and Fonts unit.
Additionally, you may need to add additional CSS to adjust the size of the image and account for different device types.

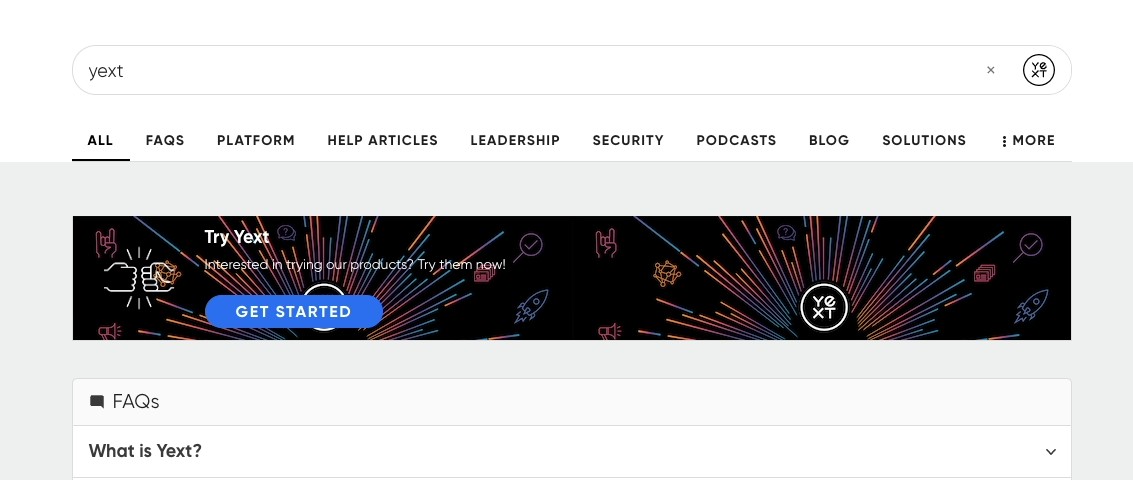
Adding Background Image to Promo Banner
You can also add an image as the background of a promo banner. Read more on how to set up a promo vertical, here .
.promo-card {
background-image: url("../assets/images/background.png");
}
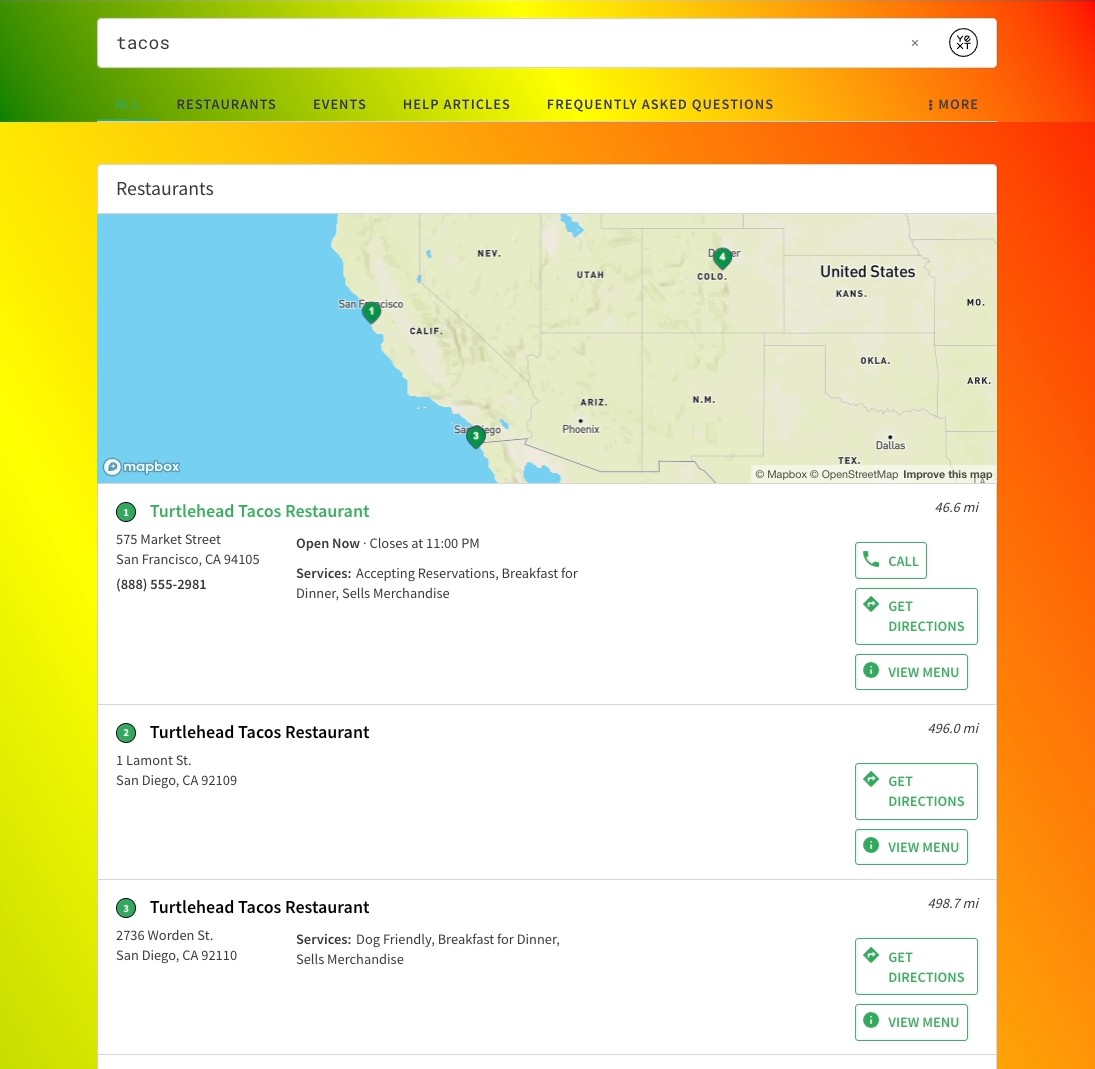
Using Linear Gradients as a Background
body, .Answers-footer, .Answers-navWrapper {
background-image:linear-gradient(240deg, red, yellow, green);
}If you are using the Code Editor, make sure to place this outside of the .Answers{} class in the answers.scss file.

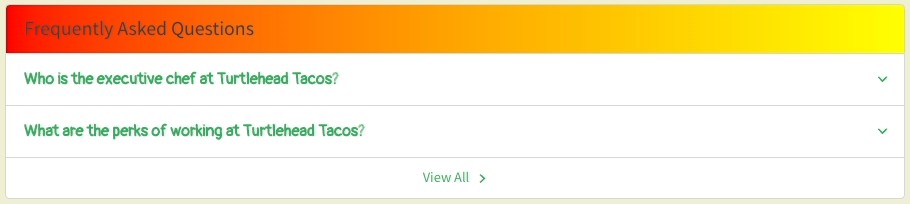
Using Linear Gradients in the Results Title Bar
.HitchhikerResultsStandard-title {
background-image: linear-gradient(to right, red, orange, yellow);
}
<% elem.innerText %>

