DirectAnswer | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
A direct answer is a search result that appears at the top of the results section for information which can be answered briefly and directly. Google does this today for queries like “Where is Yext’s headquarters” which can be answered with a single value.

We mimic this Google feature in our Search experiences, allowing admins to configure which fields are eligible to surface as direct answers.
We allow for two distinct types of direct answers:
- Field Values: Field Value direct answers come from structured data like phone numbers, addresses, and sizes.
- Featured Snippets: Featured Snippet direct answers come from unstructured text such as blogs and help articles. They extract answers to users’ questions from any fields for which Document Search is activated.
The <DirectAnswer /> component displays a direct answer for a query (both field values and featured snippets).
Basic Example
To make a field eligible as a direct answer, we need to make sure it’s configured correctly in the platform. To learn more about configuring a direct answer, read up about it here .
Once you’ve configured a direct answer, you can use the <DirectAnswer /> component like so:
import {
SearchBar,
VerticalResults,
DirectAnswer,
StandardCard,
} from "@yext/search-ui-react";
const App = (): JSX.Element => {
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar customCssClasses={{ searchBarContainer: "flex-grow" }} />
<DirectAnswer />
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
};
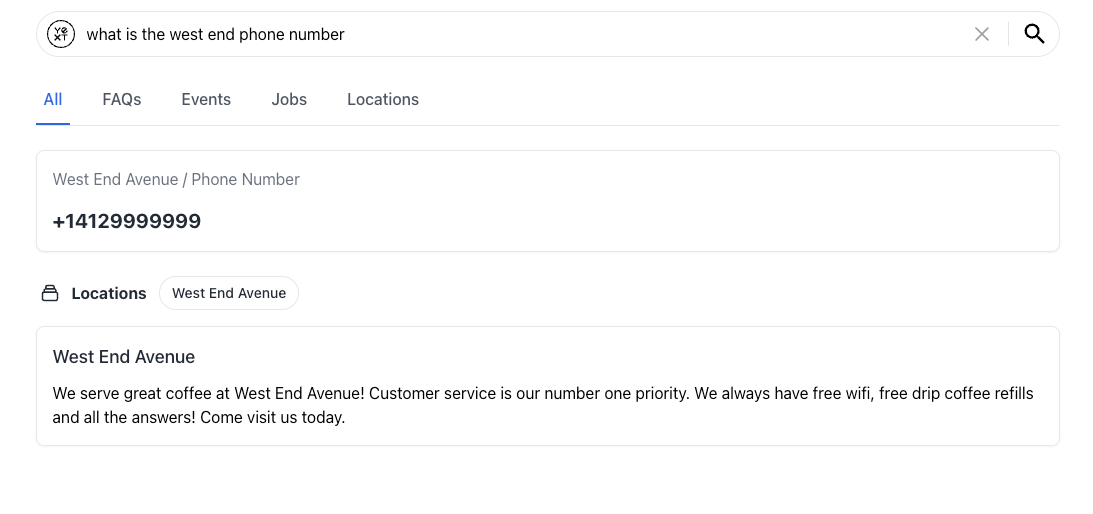
export default App;The resulting direct answer will look like the following:

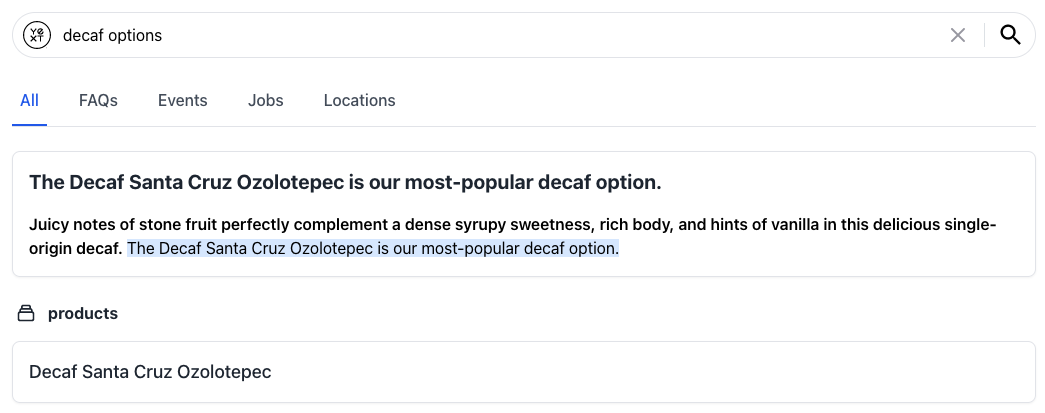
This same exact code works equally for featured snippets! If a user makes a query that returns a featured snippet direct answer, the result would look like the following:

Customizations
Like the rest of our components, you can customize the elements of the Standard Facets using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

