Filter Options | Yext Hitchhikers Platform
Background
The FilterOptions component allows users to filter their search results using
a list of static, pre-defined filters. Static filters differ from
facets in that they are defined client-side, which means that they will be
rendered pre-search and are not sensitive to the results of the query. Static filters are applied once a search is conducted.

If you are using static filters differently and need to trigger a new search as soon as a static filter changes, use
FilterOptionswithin theFilterBoxcomponent and toggle thesearchOnChangeattribute.
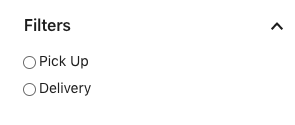
Here’s a basic example:
<div class="filter-container"></div>ANSWERS.addComponent('FilterOptions', {
container: '.filter-container',
control: 'singleoption',
options: [
{
label: 'Pick Up',
field: 'pickupAndDeliveryServices',
value: "In-Store Pickup"
},
{
label: 'Delivery',
field: 'pickupAndDeliveryServices',
value: "Delivery"
}
]
});Options
There are two different types of FilterOptions: STATIC_FILTER and RADIUS_FILTER.
STATIC_FILTER is used for standard filtering on booleans and string fields, whereas
RADIUS_FILTER allows you to filter results based on their distance from the user.
STATIC_FILTER
STATIC_FILTER options take few attributes:
field: Corresponds to the field API name in the Knowledge Graphvalue: If the field is a boolean,trueorfalse, otherwise the display name of the field option.label: The label to display for this optionselected: Whether this option should be selected on load.
If an option is marked as
selected: trueand you’ve configured adefaultInitialsearch, it will be applied to the results on load. See the Vertical Search Results guide for more information.
{
options: [
{
// Optional, the label to show next to the filter option.
label: 'Pick Up',
// Required, the api field to filter on, configured on the Yext platform.
field: 'pickupAndDeliveryServices',
// Required, the value for the above field to filter by.
value: "In-Store Pickup",
// Optional, whether this option will be selected on page load. Selected options stored in the url
// take priority over this. Defaults to false.
selected: false
},
{
label: 'Delivery',
field: 'pickupAndDeliveryServices',
value: "Delivery"
}
]
});Here’s an example:
RADIUS_FILTER
RADIUS_FILTER takes a value in meters, in addition to a label and the selected boolean.
{
options: [
{
// Required, the value of the radius to apply (in meters). If this value is 0, the SDK will not add explicit radius filtering to the request. The backend may still perform its own filtering depending on the query given.
value: 8046.72,
// Optional, the label to show next to the filter option.
label: '5 miles',
// Optional, whether this option will be selected on page load. Selected options stored in the url
// take priority over this. Defaults to false.
selected: false
},
{
value: 16093.4,
label: "10 miles",
selected: true
},
{
value: 40233.6,
label: "25 miles"
},
{
value: 80467.2,
label: "50 miles"
}
],
}Here’s an example:
Advanced Configuration
After you’ve specified your options, you can also take advantage of several of the advanced configuration options. Here, we’ve added a reset button, removed the expand/collapse, and hidden all options beyond two behind a “show more!” button.
ANSWERS.addComponent('FilterOptions', {
container: ".filter-options-container",
control: "singleoption",
optionType: "STATIC_FILTER",
showReset: true,
resetLabel: "reset!", //defaults to "reset"
showMore: true,
showMoreLimit: 2,
showMoreLabel: "show more!",
options: [ ... ]
});Filter Options API
| Property | Type | Default | Description |
|---|---|---|---|
|
control
|
string
|
singleoption
|
singleoption or multioption. singleoption will show a radio control and multioption will show as checkboxes
|
|
options
|
array
|
The list of options a user can choose from | |
|
options[].label
|
string
|
Label to show on the filter option | |
|
options[].field
|
string
|
API Field name (e.g. c_openNow)
|
|
|
options[].value
|
any
|
The value to the filter the field by | |
|
showReset
|
boolean
|
Show a reset button | |
|
storeOnChange
|
boolean
|
Where the filter value is saved on change and sent with the next search. | |
|
optionSelector
|
string
|
.js-yext-filter-option
|
The selector used for options in the template, defaults to ‘.js-yext-filter-option’ |
|
showReset
|
boolean
|
Whether to show a reset button | |
|
resetLabel
|
string
|
Reset
|
The label to use for the reset button |
|
showMore
|
boolean
|
true
|
WWhether to allow collapsing of excess filter options after a limit |
|
showMoreLimit
|
number
|
5
|
The max number of filter options to show before collapsing extras |

