Geolocation Filters with Inferred Filters | Yext Hitchhikers Platform
Background
Geolocation filters are a special type of Static Filter , which filter location-type results based on their proximity to a point (a specific latitude and longitude) and whether they fall within a specific radius.
In Yext Search, there are different ways to trigger a Geolocation Filter, depending on how you have configured your Search experience. One way is to create a Geolocation Filter with Static Filter , which explicitly defines the point and radius that results should be filtered to.
Another way, which is unique to Yext Search, is to rely on inferred Filters to infer locations from free form text queries using natural language processing and apply the Geolocation Filter automatically. In this document, we’ll discuss how this second approach works, and common pitfalls and how to solve them.
Enabling Geolocation Inferred Filters
In order to enable Geolocation Filters with Inferred Filter, you need to enable Inferred Filter on the special builtin.location field in the Search configuration. This can also be done on related locations (e.g., if you want to search on a doctor’s practicing locations, you may use a field such as c_practicingLocations.builtin.location).
- You do not need to enable Inferred Filter on any
addressfields (e.g.,address.cityoraddress.region) in order to use Geolocation Inferred Filters. - In fact, it is not recommended to enable Inferred Filter on
addressfields. An Inferred Filter on anaddressfield behaves like filtering on a normal text field; it will only return locations that match exactly with the text in the query. - For example, if you have Inferred Filter on
address.city, a search for “Locations in Arlington, VA” will not return any results in D.C., and will also return locations in “Arlington, TX” because both have anaddress.cityvalue of “Arlington”!
How do Geolocation Inferred Filters work?
Unlike Inferred Filters on regular text fields, Inferred Filters on builtin.location have a few special steps that enable it to infer and apply a Geolocation Filter. They are:
- Identify locations with Named Entity Recognition (NER)
- Use MapBox Geocoding to find a list of candidate matching locations
- Select one of the candidate matching locations
- Construct the Geolocation Filter
We’ll break down and provide examples of each step below.
Identify Locations with Named Entity Recognition (NER)
The first step in applying a Geolocation Inferred Filter is to apply Named Entity Recognition (NER) to the free form text query to identify locations mentioned in the text.
NER is one of several machine learning models developed by Yext Data Science, which is specialized in identifying phrases in a free form text query that represent “named entities”. Examples of named entities include persons (e.g., “John Doe”, “Michael Jordan”), locations (“New York”, “California”, “Scotland”), healthcare specialties (e.g., “pediatric cardiologist”, “neurosurgeon”), and more.

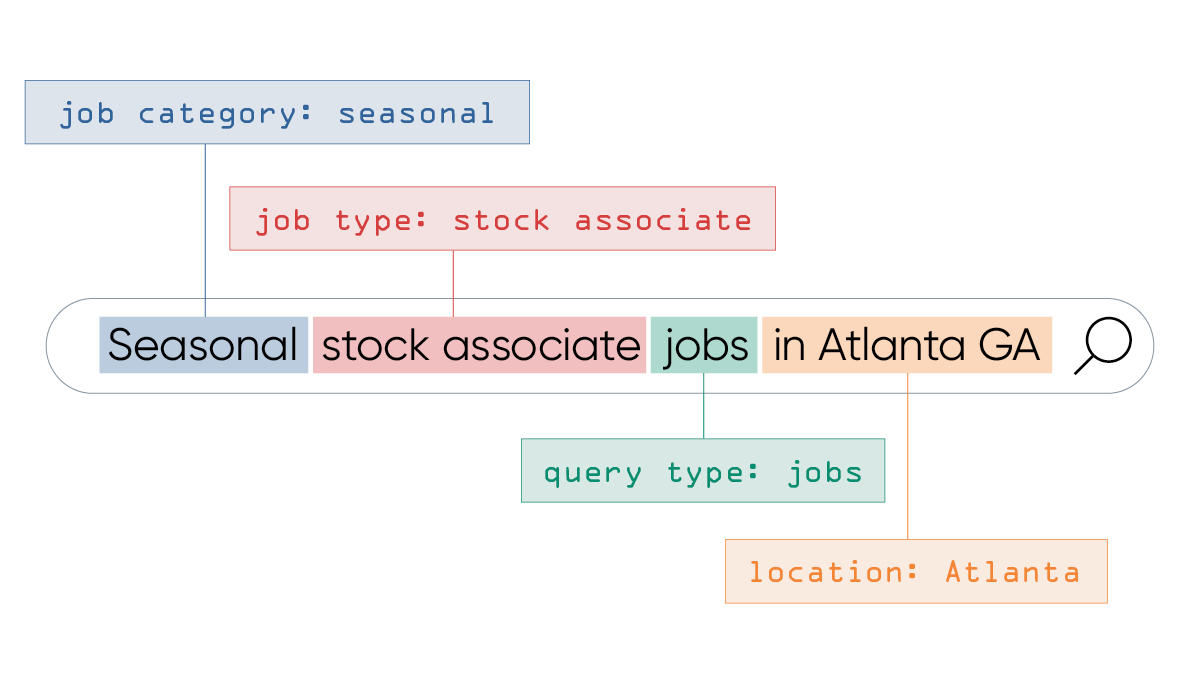
When the NER model detects a location named entity in a free form text query – such as “Atlanta GA” in the example above, or “Arlington VA” in the query “Locations in Arlington, VA” – that triggers the Search algorithm to proceed to the next step to produce a Geolocation Inferred Filter.
- Machine learning models like NER can make mistakes! If you are wondering why a particular Geolocation Inferred Filter did not apply, it is possible that the NER model simply did not recognize the location in the free form text query.
- For example, a common issue is that locations with names that do not sound like locations (e.g., “Marietta, OH”, “Edwards, CA”, “Normal, IL”) may not be recognized as a location by the NER model.
- There is not currently a way to see what predictions NER is producing in Yext Search, so this can be difficult to verify.
- NER is only used in select languages for location detection. Other languages use a “brute force” technique of repeatedly trying out different phrases in the query to identify locations. See Language Support for more details.
Use MapBox Geocoding to Find a List of Candidate Matching Locations
Once a location string has been selected, Yext Search then passes it to MapBox’s Geocoding API to identify places matching the string.
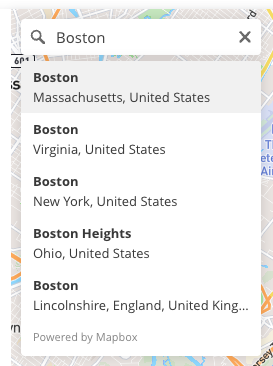
MapBox’s Geocoding API is a service that returns geocoded locations (i.e., with geocoding information such as lat/longs, official place names, IDs, etc.) that match a particular string. For example, taking the location string of “boston”, MapBox would return candidate places such as:

There are a number of different properties available in the Yext Search configuration to limit what candidate places from MapBox are considered for Geolocation Inferred Filters.
Language: Yext Search will directly pass through the language of the search request, defined in the
localeparameter passed in the Search query, to MapBox to limit the candidate places returned.Countries: You can define a list of countries in
countryRestrictionsin the Search configuration, which limits the countries from which MapBox will return candidate places. By default if not included, Yext Search will limit results to the US.Bounding Box: In the Search configuration, you can define a bounding box using the
boundingBoxproperty, which is directly passed through to MapBox Geocoding API to limit candidate places considered to a specific area.Place Types: MapBox supports geocoding a large number of different place types, from as granular as “places of interest” (e.g., the Yext Office at 61 9th Ave, New York) all the way up to countries (e.g., USA). By default, Yext Search limits the place types to cities (“place” in MapBox) and above.
You can modify the types of places that should be included using the additionalSearchablePlaces property in the Search configuration. For example, if you wanted to support Inferred Filtering on a location string like “Brooklyn”, you would add “neighborhoods” to additionalSearchablePlaces.
- If you are struggling to get a particular Geolocation Inferred Filter to return, be sure to check that the location in question matches all four (4) of the restrictions above – that it is in the language and country specified in the Search configuration, it fits in the bounding box you have on your configuration, and that it is a place type that will be returned by MapBox.
- You can test the MapBox Geocoding API yourself to confirm a location is present in their database in their Geocoding Playground .
Select One of the Candidate Matching Locations
Once Yext Search has retrieved a list of candidate matching locations from MapBox, it will attempt to select the best one based on a combination of different criteria:
Locations present in entities: Yext Search will check whether each candidate location matches any of the location-based entities present in your Knowledge Graph. For example, if all of your locations are in “Arlington, VA” and a user located in Texas searches for “Locations in Arlington”, Yext Search will still choose “Arlington, VA” as the best location for the Geolocation Inferred Filter because it knows none of your locations are in “Arlington, TX”.
The user’s location: Yext Search approximates the location the user is searching from, either using HTML5 Geolocation (which is more precise), or reverse IP geolocation (see Personal Data / IP Address in Search ).
For Geolocation Inferred Filters, Yext Search will use this information to bias the candidate location selected to those that are closer to the user’s location.
MapBox’s ranking: Finally, MapBox itself returns candidate locations in a particular ranking, based on their own proprietary set of criteria, including the relevance and prevalence of the locations. Yext Search uses this ranking as a final tie break, after checking the above two criteria.
- It is possible for two locations that share a name to be confused for each other by Geolocation Inferred Filters. E.g., a search for “Locations in Arlington” returns a filter on “Arlington, TX” when you expected it to return “Arlington, VA”.
- If you see this, it will commonly be because one of the three (3) criteria above led to one particular location being selected over the other.
Construct the Geolocation Filter
Finally, once Yext Search has selected the most likely location, it will construct the Geolocation Filter using the geocoding information returned from MapBox.
The Geolocation Inferred Filter can be found in the API response for the Search request, under the appliedQueryFilters property for each vertical. For example:
"appliedQueryFilters": [
{
"displayKey": "Location",
"displayValue": "Arlington",
"filter": {
"builtin.location": {
"$eq": "P-place.11102444"
}
},
"type": "PLACE",
"details": {
"latitude": 38.890396,
"longitude": -77.084159,
"placeName": "Arlington, Virginia, United States",
"featureTypes": [
"place"
],
"boundingBox": {
"minLatitude": 38.827357,
"minLongitude": -77.172276,
"maxLatitude": 38.931627,
"maxLongitude": -77.032151
}
}
}
]In the above example, the filter applied will filter location-based results based on their proximity to the lat/long point (38.890396, -77.084159), which represents the center of Arlington, VA.
Search will calculate a radius to limit results using the boundingBox property, which is MapBox’s estimation of a box that covers the entire area of Arlington, VA. First, a radius is computed by looking at the distance of a corner of the box to the center point, and then it is rounded up as follows:
- 25 miles (if the computed radius is between 0 and 25 miles), or
- 50 miles (if the computed radius is between 25 and 50 miles), or
- As is (if the computed radius is greater than 50 miles)
How Do I Fix Geolocation Inferred Filters?
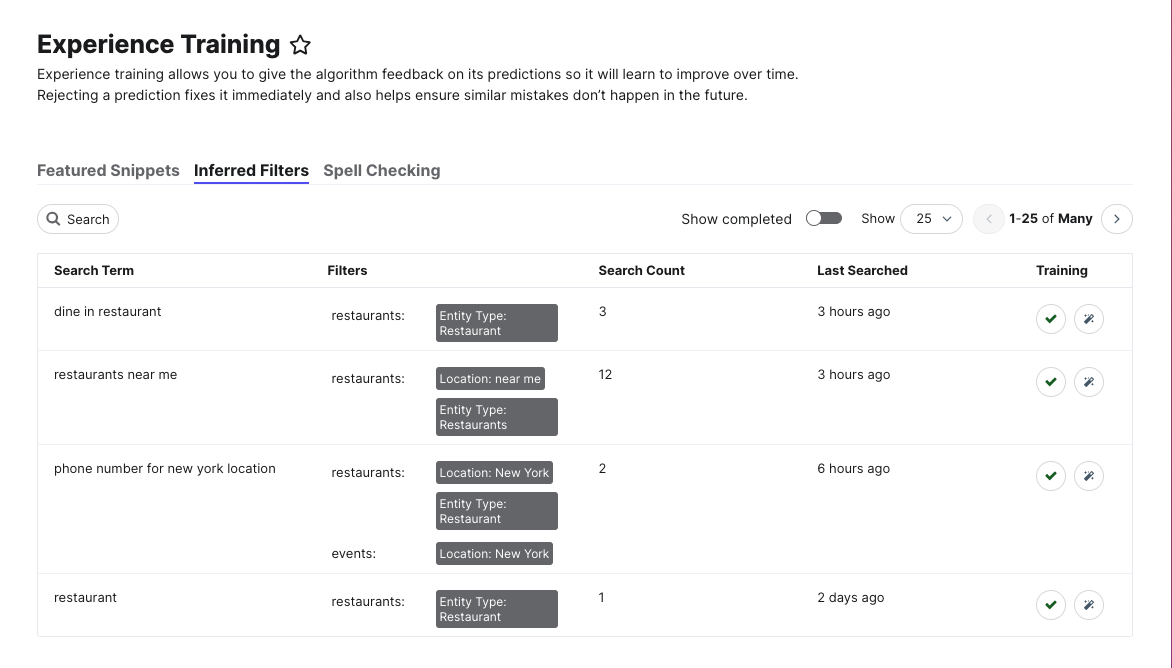
Experience Training allows you to view and modify Inferred Filters that are applied on your experience, including for Geolocation Inferred Filters. If you see cases where a free form query is applying the wrong Inferred Filter, you can find and modify that prediction from Experience Training.
To start, click the wand icon next to any Inferred Filter prediction:

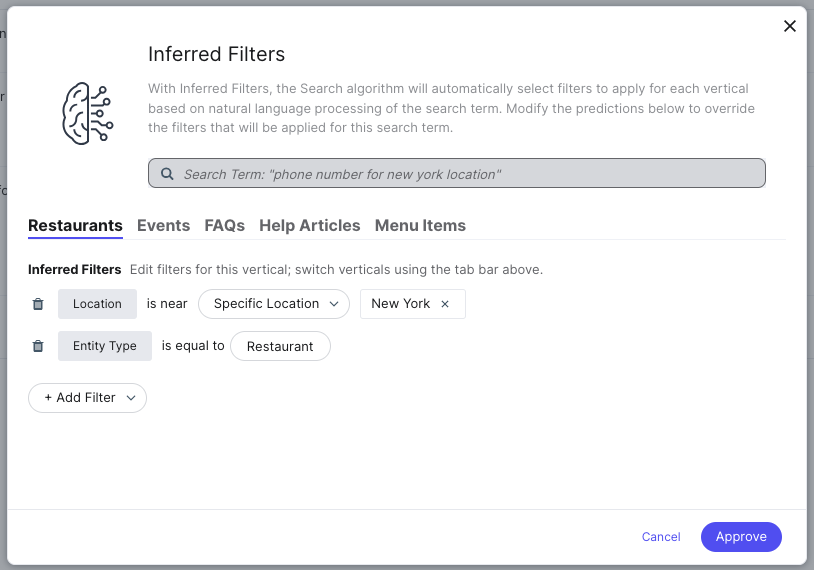
Then in the modal, navigate to the vertical using the tabs, and add the Location filter if it is not already there:

Finally, select “Specific Location” for the filter type, and then search for and select a different place for the Geolocation Inferred Filter using the search bar next to the filter.

