HierarchicalFacet | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
Just like the <StandardFacet /> component, the <HierarchicalFacet /> component can only be used within the <Facets /> parent component and allows users to single-out a specified hierarchical facet in order to edit it.
Hierarchical Facets are a specific type of facet that allows users to click through a ‘hierarchy’ of categories to filter the results. The most common use case for using Hierarchical Facets are for category fields.
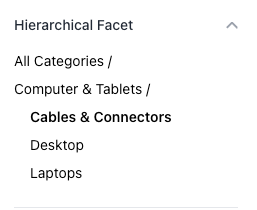
Here’s an example of what a <HierarchicalFacet /> looks like:

For more information on facets, check out the Facets and Filters as well as the Facets component documentation.
Basic Example
To make a field eligible as a hierarchical facet, you need to configure a couple of things. Firstly, you need to create a field in the platform that will represent your hierarchical facet. This field should be of type “multi-option select”.
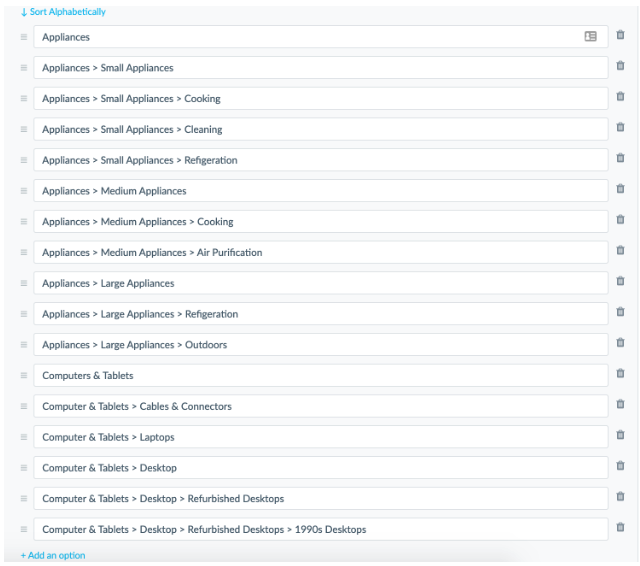
You then need to set the structure of the field options using a delimiter (like “>”). This might look like the following:

Once the field has been created, we need to make sure it’s set as a facet in the searchableFields attribute in the search configuration. This exposes the field in the API response and allows facets to be applied on that field. For example:
{
"verticals": {
"products": {
"entityTypes": [
"product"
],
"searchableFields": {
"c_categories": {
"facet": true
}
}
}
}Once that’s done, you can render hierarchical facets on the frontend using the hierarchicalFieldIds prop on the <Facets /> component like so:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
Facets,
VerticalResults,
} from "@yext/search-ui-react";
import { useEffect } from "react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<Facets hierarchicalFieldIds={["c_categories"]} />
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
</div>
);
};
export default App;If you want to override properties for your hierarchical facets, you can do that by using the <HierarchicalFacet /> component like so:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
Facet,
HierarchicalFacet,
VerticalResults,
} from "@yext/search-ui-react";
import { useEffect } from "react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<Facets>
<HierarchicalFacet fieldId="c_categories" showMoreLimit={5}/>
</Facets>
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
</div>
);
};
export default App;The above code specifies that the categories facet will be hierarchical, and override the showMoreLimit property to be 5 rather than the default of 4.
Customizations
Like the rest of our components, you can customize the elements of the Hierarchical Facets using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

