Custom Navigation Bar Code Examples | Yext Hitchhikers Platform
Updating Font Color
To change the color of the nav bar text, you can add the following to the answers-variables.scss file:
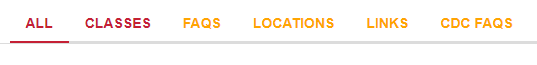
--yxt-nav-text-color: red; You could also use the following css, but you will need to target each part of the navigation bar as well as the hover state if you want similar colors and behaviors as above. .yxt-Nav-item allows you to change the color of the default nav bar labels and .yxt-Nav-item.is-active lets you change the color of the navigation bar label and its bottom border once a vertical is clicked.
.yxt-Nav-item {
color: orange;
&:hover {
color: red;
}
}
.yxt-Nav-item.is-active {
color: red;
border-bottom-color: red;
}
<% elem.innerText %>

