NumericalFacet | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
Just like the <StandardFacet /> component, the <NumericalFacet /> component can only be used within the <Facets /> parent component and allows users to single-out a specified numerical facet in order to edit it.
Numerical Facets are specific facets for fields that are of type number. The most common use case for using Numerical Facets are for price ranges. On top of selecting number ranges, Numerical Facets also give users the option to select a minimum and maximum value.
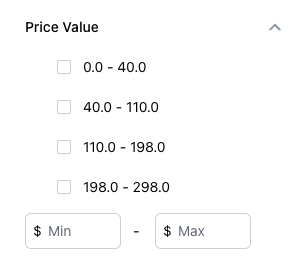
Here’s what a <NumericalFacet /> looks like:

For more information on facets, check out the Facets and Filters as well as the Facets component documentation.
Basic Example
To make a field eligible as a numerical facet, make sure that it’s set as one in the facets attribute in the Search configuration. This exposes the field in the API response and allows facets to be applied on that field. For example:
{
"verticals": {
"products": {
"entityTypes": [
"product"
],
"searchableFields": {
"price": {
"facet": true
}
}
}
}Numerical facets have three different configuration options:
Explicitly Set
Your can optionally set ranges using the facets.fields.ranges property:
"facets": {
"fields": [
{
"fieldId": "price",
"sortCriteria": "ASC",
"ranges": [
{
"start": 0,
"end": 70,
"displayName": "Up to $70"
},
{
"start": 70,
"end": 100,
"displayName": "$70 - $100"
},
{
"start": 100,
"displayName": "Over $100"
}
]
}
]
}Dynamic
The dynamic algorithm will create less than or equal to bucketCount buckets with roughly an even distribution of entities in each. In the example above, four number ranges will be dynamically generated by the backend.
Static
A static algorithm will create as many buckets as needed with each range having a length of bucketLength. In the above example, if the user changed the algorithm property to STATIC then each range would have a length of 10.
<Facets /> is typically placed next to <VerticalResults />. You’ll notice that some additional styling was applied to align the facets next to the results:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
VerticalResults,
Facets,
NumericalFacet,
} from "@yext/search-ui-react";
import { useEffect } from "react";
function App() {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<div>
<Facets customCssClasses={{ facetsContainer: "mr-10" }}>
<NumericalFacet
searchOnChange={false}
inputPrefix={<p>$</p>}/>
</Facets>
</div>
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
</div>
);
}
export default App;Transforming Facet Options
The <NumericalFacet /> component also exposes a prop to transform the facet options. You might use this prop if you wanted to change the display order of the options, or add/remove a prefix to the option names.
Here’s an example where we update the options to display additional numerical range values using the transformOptions prop:
const App = () => {
const transformPriceFacet = (
options: DisplayableFacet["options"]
): DisplayableFacet["options"] => {
return options.map((option) => {
const [start, end] = option.displayName.split("-");
let displayName = "";
if (start) {
displayName = `$${start.trim()}`;
}
if (end) {
displayName = displayName + ` - $${end.trim()}`;
} else {
displayName = "> " + displayName;
}
return {
...option,
displayName,
};
});
};
return (
<Facets>
<NumericalFacet
fieldId="price.value"
label="price"
transformOptions={transformPriceFacet}
/>
</Facets>
)
}Customizations
Like the rest of our components, you can customize the elements of the Standard Facet using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

