Pagination | Yext Hitchhikers Platform
Background
The Pagination component is used on vertical search to allow users to navigate to other pages.
The default page size is 20 results, and pagination is used to help users navigate to results
that are not on the first page.
Default Styling
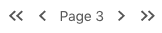
Here is the default styling for the pagination component:

Basic Configuration
Here is a basic example of adding pagination to a vertical results page:
<div class="pagination"></div>ANSWERS.addComponent("Pagination", {
container: ".pagination",
});Configuring Page Size
By default, the page size is set to 20. To override the page size, edit the limit property on the search
config in the init. Here is an example of chaning the page size to 50:
ANSWERS.init({
// API Key, Experience Key, Business ID etc. go here
search: {
verticalKey: "advisors",
limit: 50,
defaultInitialSearch: "",
},
});Hiding First and Last Page
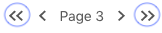
By default, the pagination component will always show a button to easily navigate to the first or last page. This is represented by a double arrow in the search results.
To disable this use the showFirstAndLastButton property. Here is an example or hiding first and last page controls:

ANSWERS.addComponent("Pagination", {
container: ".pagination",
showFirstAndLastButton: false
});Show Multiple Pages
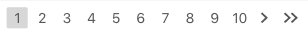
By default, one page is shown at a time. To show multiple page numbers (and allow a user to jump to a specific page), configure maxVisiblePagesMobile and maxVisiblePagesDesktop. The pageLabel can also be removed.

ANSWERS.addComponent("Pagination", {
container: ".pagination",
maxVisiblePagesMobile: 5,
maxVisiblePagesDesktop: 1,
pageLabel: ""
});Pin First and Last Page Number
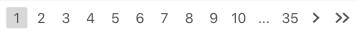
A user might want to see how many pages are available when conducting a query, especially for those verticals that lend themselves to high-result queries. It’s not recommended to use this configuration option with showFirstAndLastButton, since the frontend behavior is redundant.

To pin the first and last page, set the pinFirstAndLastPage boolean to true.
ANSWERS.addComponent("Pagination", {
container: ".pagination",
maxVisiblePagesMobile: 3,
maxVisiblePagesDesktop: 10,
pageLabel: ""
pinFirstAndLastPage: true,
});Trigger Behavior On Page Change
The is a function invoked when a user clicks to change pages. It accepts the “destination” page number (newPageNumber), the previous page number (oldPageNumber), and the total number of pages (totalPages).
ANSWERS.addComponent("Pagination", {
container: ".pagination",
maxVisiblePagesMobile: 3,
maxVisiblePagesDesktop: 10,
pageLabel: ""
pinFirstAndLastPage: true,
onPaginate: function(newPageNumber, oldPageNumber, totalPages) {
console.log(
"I'm going from " + oldPageNumber + " to " + newPageNumber +
" and there are " + totalPages + " pages.")
// Logs the following when paginating from page 1 to 6:
// "I'm going from 1 to 6 and there are 35 pages."
}
});Example
Here’s a fully working example:
Pagination API
| Property | Type | Default | Description |
|---|---|---|---|
|
verticalKey
|
string
|
The verticalKey for this vertical. Required if not included in the top level search configuration.
|
|
|
maxVisiblePagesDesktop
|
number
|
1
|
The maximum number of pages visible to users above the mobile breakpoint. |
|
maxVisiblePagesMobile
|
number
|
1
|
The maximum number of pages visible to users below the mobile breakpoint. |
|
pinFirstAndLastPage
|
boolean
|
ensure that the page numbers for first and last page are always shown. Not recommended to use with showFirstAndLastButton. Defaults to false | |
|
showFirstAndLastButton
|
boolean
|
true
|
Optional, display double-arrows allowing users to jump to the first and last page of results. |
|
pageLabel
|
string
|
Page
|
Label for a page of results |
|
noResults
|
object
|
Configuration of no results | |
|
visible
|
boolean
|
Whether pagination should be visible when displaying no results. | |
|
onPaginate
|
function
|
document.documentElement.scrollTop = 0; document.body.scrollTop = 0;
|
Function invoked when a user clicks to change pages. Default scrolls user to the top of the page. (newPageNumber, oldPageNumber, totalPages) => {}
|
|
showFirst - DEPRECATED
|
boolean
|
true
|
Display a double arrow allowing users to jump to the first page of results. DEPRECATED, please use showFirstAndLastButton instead.
|
|
showLast - DEPRECATED
|
boolean
|
true
|
Display a double arrow allowing users to jump to the last page of results. DEPRECATED, please use showFirstAndLastButton instead.
|

