Pagination | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
The <Pagination /> component is used to toggle between pages of vertical search results. This is a common UX feature of most search experiences on the web.
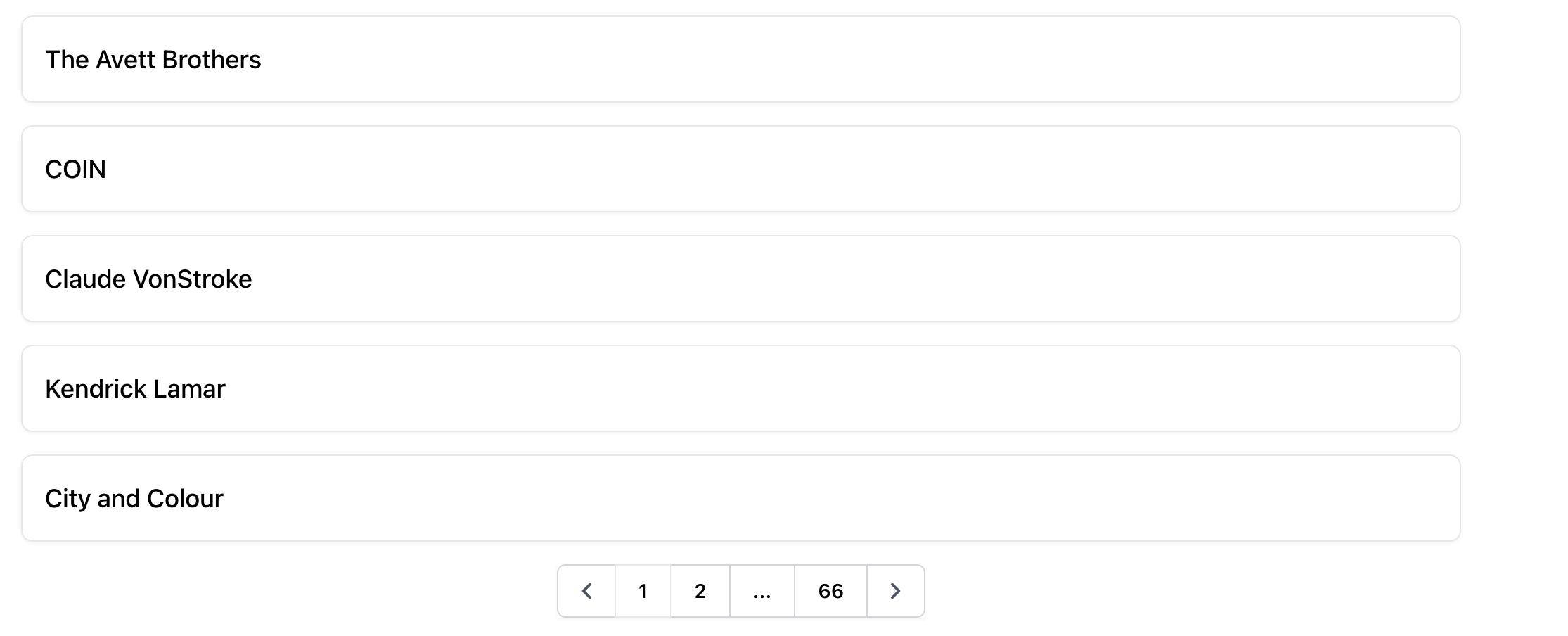
Here’s what it looks like positioned below some vertical results:

Keep in mind that universal search does not support pagination.
Basic Example
Usually, the <Pagination /> component is added below the <VerticalResults /> component:
import {
SearchBar,
StandardCard,
VerticalResults
Pagination
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
function App() {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<VerticalResults CardComponent={StandardCard} />
<Pagination />
</div>
</div>
);
}
export default App;Results Per Page
By default, there are 20 results per page. You can change this to be any number between 1 and 50 results per page with the setVerticalLimit method from useSearchActions:
import {
SearchBar,
StandardCard,
VerticalResults
Pagination
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
function App() {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
searchActions.setVerticalLimit(10);
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<VerticalResults CardComponent={StandardCard} />
<Pagination />
</div>
</div>
);
}
export default App;Pagination on No Results
By default, the <VerticalResults /> component will still display result cards when there are no results for a query. You can read more about this
here
.
Normally the <Pagination /> component will not display when no results are returned for a query, but you can change this with the paginateAllOnNoResults prop:
<Pagination paginateAllOnNoResults />Customizations
Like the rest of our components, you can customize the elements of Pagination using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

