provideHeadless | Yext Hitchhikers Platform
The provideHeadless function provides a newly created SearchHeadless instance that can be used in any nested components when added to a
SearchHeadlessProvider
.
Basic Example
provideHeadless is used in conjunction with the SearchHeadlessProvider. The apiKey, experienceKey, and locale fields are required to create a new SearchHeadless instance.
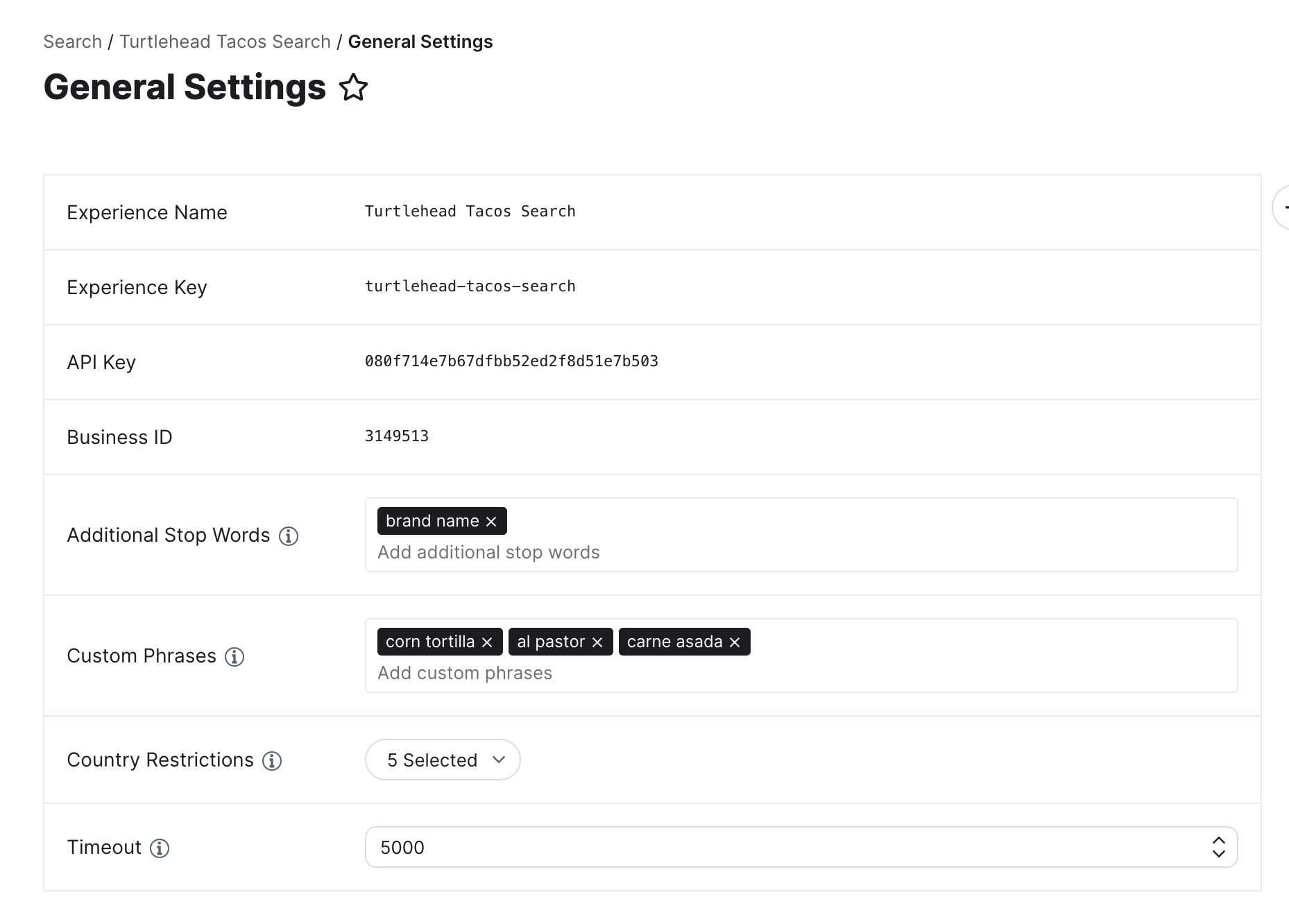
The apiKey and experienceKey can be found in the platform by navigating to Search > [Your Search Experience] > General Settings.

Here is an example of component used to wrap templates in Yext Pages:
import {
provideHeadless,
SearchHeadlessProvider
} from "@yext/search-headless-react";
const searcher = provideHeadless({
apiKey: YEXT_PUBLIC_SEARCH_API_KEY,
experienceKey: "ecomm-search",
locale: "en",
});
const Main = ({ children }: { children: React.ReactNode }) => {
return (
<SearchHeadlessProvider searcher={searcher}>
{children}
</SearchHeadlessProvider>
);
};Initial Search Mode
By default, SearchHeadless will be in Universal search mode. This means that all searches triggered from the SearchBar component will be universal queries. To change the default SearchBar behavior, you can provide a verticalKey to provideHeadless:
import { provideHeadless } from "@yext/search-headless-react";
const searcher = provideHeadless({
apiKey: YEXT_PUBLIC_SEARCH_API_KEY,
experienceKey: "ecomm-search",
locale: "en",
verticalKey: "products"
});Using Sandbox Accounts
If you’re using a Yext sandbox account, you will need to import Environment from @yext/search-headless-react and pass the Sandbox environment to the environment prop in your <SearchHeadlessProvider />.
import {
provideHeadless,
Environment,
SandboxEndpoints
} from "@yext/search-headless-react";
const searcher = provideHeadless({
apiKey: YEXT_PUBLIC_SEARCH_API_KEY,
experienceKey: "ecomm-search",
locale: "en",
environment: Environment.SANDBOX
});Adding Additional Search Headless Instances
You may want to add additional SearchHeadless instances to a site. Examples include when you want both a product and support search bar on the same page or when you are implementing
visual autocomplete
.
When you create additional instances, you need to be sure to include a unique headlessId when calling provideHeadless.
import * as React from "react";
import { provideHeadless } from "@yext/search-headless-react";
const entityPreviewSearcher = provideHeadless({
apiKey: YEXT_PUBLIC_SEARCH_API_KEY,
experienceKey: "ecomm-search",
locale: "en",
headlessId: "entity-preview-searcher"
});SearchHeadless instance you add to your site will have an ID of main which is why you only need to add the field when you make additional calls to provideHeadless.
Component API
Checkout the component properties on Github .

