SpellCheck | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
The <SpellCheck /> component renders a spelling suggestion if the search algorithm detects a misspelling in the query. By default, clicking on the bolded spelling suggesting will trigger a new search using the correctly spelled string as the query.
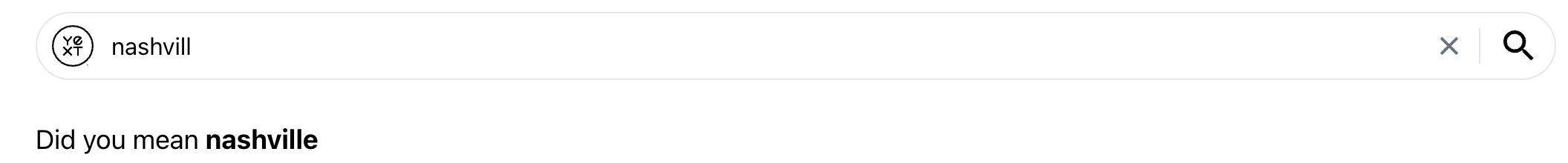
Here’s what <SpellCheck /> looks like underneath the <SearchBar />:

Basic Example
It’s a common UX practice to place the <SpellCheck /> component under the <SearchBar /> and before <UniversalResults /> or <VerticalResults /> like below:
import { useEffect } from "react";
import {
SearchBar,
StandardCard,
VerticalResults,
SpellCheck,
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<SpellCheck />
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
};
export default App;Changing Default onClick Behavior
Passing a callback function to the onClick prop can be used to change what happens when the user clicks on the corrected spelling.
The example below pushes the search query to the url:
import { useEffect } from "react";
import {
SearchBar,
StandardCard,
VerticalResults,
SpellCheck,
onSearchFunc,
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("locations");
}, []);
const handleSearch: onSearchFunc = (searchEventData) => {
const { query } = searchEventData;
searchActions.executeVerticalQuery();
const queryParams = new URLSearchParams(window.location.search);
if (query) {
queryParams.set("query", query);
} else {
queryParams.delete("query");
}
history.pushState(null, "", "?" + queryParams.toString());
};
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar onSearch={handleSearch} />
<SpellCheck
onClick={({ correctedQuery }) =>
handleSearch({ query: correctedQuery })
}
/>
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
};
export default App;Customizations
Like the rest of our components, you can customize the elements of <SpellCheck/> using the customCssClasses prop.
Text Styling
Adding the following styling change how the text appears in the component:
<SpellCheck
customCssClasses={{
helpText: "text-gray-500",
link: "italic text-blue-500",
}}
/>Component API
Check out the component properties in the Search UI React Github repo .

