StaticFilters | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
The <StaticFilters /> component displays a group of configured filters that will be applied to the current vertical search.
Static Filters are viewable “pre-search” and are not dependent on the search query. They are defined on the client-side so whenever a user queries an experience, any enabled static filter is submitted as an additional filter with the query, restricting the results that are returned.
Good use cases for static filters are:
- time filters for blog entity types (e.g. only show blogs that were written in the last week)
- location filters (only show locations in a specific state)
It is important to note that although filters and facets look similar, they are not the same. For more information on the differences between the two, check out the Facets and Filters training unit.
Basic Example
To make a field eligible as a static filter, we need to make sure it’s set as a static filter in the searchableFields attribute in the search configuration. This exposes the field in the API response and allows filters to be applied on that field. For example:
{
"verticals": {
"locations": {
"entityTypes": [
"location"
],
"searchableFields": {
"address.city": {
"staticFilter": true
}
}
}
}Once you have made a field eligible as a static filter you can implement a static filter using our React component library like so:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
StaticFilters,
VerticalResults,
} from "@yext/search-ui-react";
import { useEffect } from "react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<StaticFilters
title="Cities"
fieldId="address.city"
filterOptions={[
{ value: "New York" },
{ value: "Los Angeles" },
{ value: "Chicago" },
]}
/>
<VerticalResults
customCssClasses={{ results: "flex-grow" }}
CardComponent={StandardCard}
/>
</div>
</div>
</div>
);
};
export default App;This creates the resulting UI:

Changing Search Behavior
By default, we set the searchOnChange prop to true , which means when a user clicks on a filter option a search is run with that added filter applied to return new results. If a user sets searchOnChange to false however, we need a way to conduct that search when the user is ready to apply the selected facets.
We do this by adding an additional ApplyFiltersButton component like so:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
StaticFilters,
ApplyFiltersButton,
VerticalResults,
} from "@yext/search-ui-react";
import { useEffect } from "react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<StaticFilters
title="Cities"
fieldId="address.city"
filterOptions={[
{ value: "New York" },
{ value: "Los Angeles" },
{ value: "Chicago" },
]}
/>
<ApplyFiltersButton />
<VerticalResults
customCssClasses={{ results: "flex-grow" }}
CardComponent={StandardCard}
/>
</div>
</div>
</div>
);
};
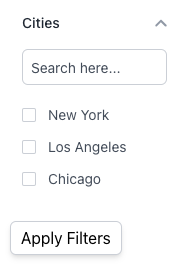
export default App;Resulting in an experience that looks like so:

Component API
Check out the component properties in the Search UI React Github repo .

