No Results | Yext Hitchhikers Platform
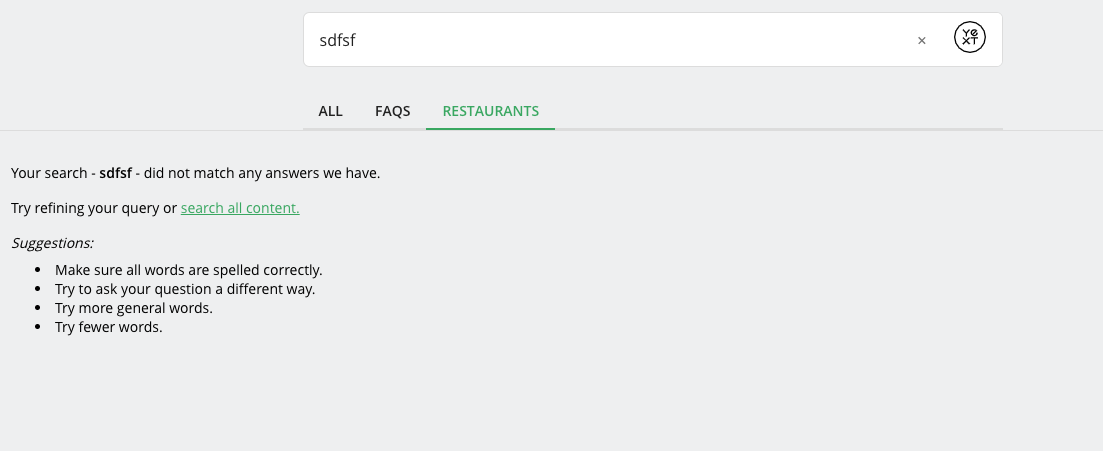
When a user can’t find a result in a Search experience, they are presented with a “no results” screen. This feature is common across search engines, both third party and first party.

This is the behavior for Universal Results screen by default.
Display All Results on No Results
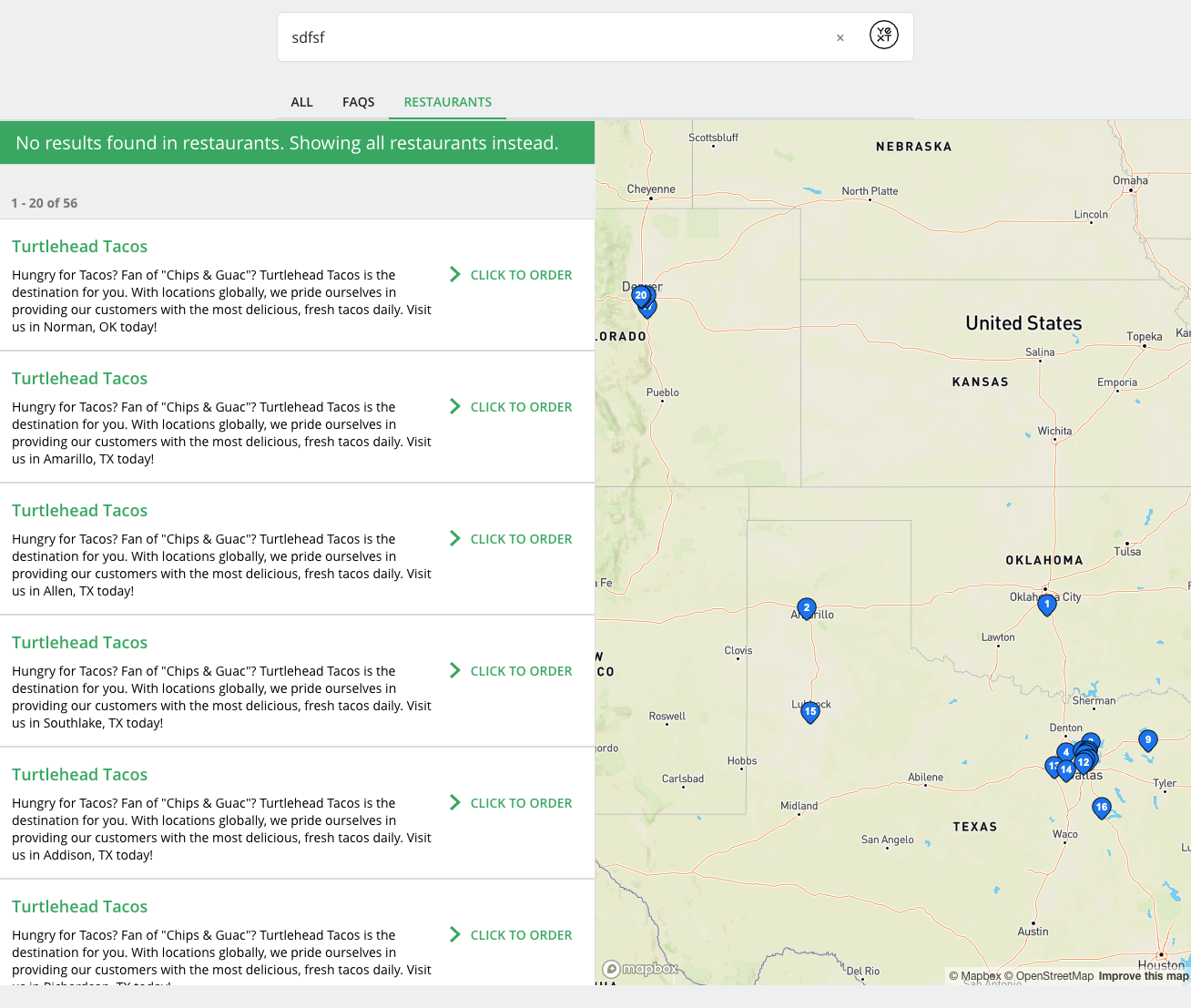
On vertical search only, you can choose to display all results for a vertical when no results are found. It would look like this:

The NoResults feature is part of VerticalResults and is a unique sub-component since other components have settings for it. Most other components are self-contained.
In the Theme, page templates will have the No Results feature specified by default.
"VerticalResults": {
"noResults": {
"displayAllResults": true
}To enable the advanced No Results UI you’ll need to do a few things in the config > [vertical].json file:
- Enable it in
VerticalResultsinComponentSettings - Specify how you want each component impacted by No Results to behave when there are no results. This includes:
- Pagination
- Map Configuration
Here’s what this could look like on a Vertical page with a Map and with Pagination:
{
"verticalKey": "Locations",
"pageTitle": "Location Search",
"componentSettings": {
"SearchBar": {
"placeholderText": "Search",
"title": "What are you looking for today?"
},
"VerticalResults": {
"noResults": {
"displayAllResults": true
}
},
"Pagination": {
"noResults": {
"visible": true
}
}
},
"verticalsToConfig": {
"Locations": {
"cardType": "location-standard",
"icon": "pin",
"mapConfig": {
"mapProvider": "MapBox",
"noResults": {
"visible": true,
"displayAllResults": true
}
}
}
}
}Create Your Own No Results Banner
You can create your own no results banner on vertical search using the template property. Note this will override the component completely, meaning no existing functionality is preserved, including linking to alternative verticals. This property works well if you want to add a static banner when users see no results.
In the example below, we added HTML to create a results banner. You can add CSS to target the HTML classes you add to create your own styling.
"VerticalResults": {
"noResults": {
"displayAllResults": true, // Optional, whether to display all results in the vertical when no results are found.
"template": "<div class=\"Answers-noResultsBanner\">No results found in FAQs. <a href=\"url_here\">Submit your question here or view all FAQs below!</a></div>"
},
"hideResultsHeader": true
}For a more complex example, see the Search UI SDK Results Pages component doc.
Customize Full No Results Template
If you want to keep the no results functionality (e.g., linking to results in other verticals) and only change the copy, you’ll need to customize the full template.
In your partials directory, create a new partial – we’ll call it
alternative-verticals-override.hbs. Copy over the contents of the alternative verticals template found here . Modify the template as needed.Reference the new partial in the vertical results template. Via the Override Theme command (Tools > Jambo Commands), shadow
templates/[[layout-name]]/script/verticalresults.hbs. At the end of the file, add the following:{ noResults: Object.assign( {}, {{{ json componentSettings.VerticalResults.noResults }}}, { template: `{{{read 'partials/alternative-verticals-override'}}}`, } ), }
The no results template can be customized per vertical layout (so each vertical-standard will get the same no results template). However, you can also use conditionals in the handlebars file to display specific messaging per vertical. This gets a little more advanced (you’d likely need a helper method to do the comparison).
Overriding the no results template for the vertical-full-page-map layout is slightly different than other components, since the Map component lives entirely in the theme. To override, shadow theme-components/vertical-full-page-map-alternative-verticals/alternativeverticals.hbs and make any adjustments there.

