Top-Level Properties | Yext Hitchhikers Platform
The Search configuration allows you to set business rules and search logic to define the scope of what the algorithms should return. Learn more about the Search configuration in the Search Config Overview unit.
This doc will walk through the top-level properties of the Search configuration JSON file.
Search Configuration Schema
| Property | Type | Shown in Config UI | Description |
|---|---|---|---|
$id |
string | Yes | The ID that uniquely identifies the experience within the business. Also called experience key. |
name |
string | Yes | Display name of the experience |
restrictedApiKey |
string | No | Scope the experience to a specific API key. Used for authorized search |
supportedLocales |
array of strings | No | Array of locales supported by the Search experience |
countryRestrictions |
array of strings | Yes | Scope the set of countries for place search. Will default to “US” (United States) if no values are provided. Each item is a country code of an in-scope country. |
boundingBox |
object | No | Scope all Place Searches to the specified area. If specified, the object must include all four properties below: minLatitude minLongitude maxLatitude maxLongitude |
verticals |
object | Yes | Map of field IDs to vertical configurations. See the Search Config - Verticals reference doc for more info. |
autocomplete (deprecated) |
Settings for hardcoded prompts. Deprecated in favor of querySuggestions. |
||
synonyms |
object | Yes | Synonyms used at query time See the Search Config - Synonyms reference doc for more info. |
timeout |
number | Yes | Timeout, in milliseconds, given for each vertical within a query. All verticals completed before the timeout will still be returned even if others haven’t. |
localizations |
object | Map of locale codes to configurations that have i18nable strings overridden | |
rules |
array of objects | Yes | Array of query rules See the Search Config - Query Rules reference doc for more info. |
additionalStopWords |
array of strings | Yes | Array of additional configurable stop words for searches. |
additionalSearchablePlaces |
array of strings | No | Array of additional searchable places to enable more fine-grained location search. Used for Mapbox when there are inferred filters on builtin.location. Options are: neighborhoods address poi (points of interest) |
customPhrases |
array of strings | Yes | Array of custom phrases that should be treated as single entities (e.g., “My Product Name”). |
richTextV2toHTML |
boolean | No | Defaults to false. Whether to convert rich text v2 to HTML. If false, rich text v2 fields will be formatted as a JSON Abstract Expression Tree (AST). |
markdownToHTML |
boolean | No | Defaults to false. Whether to convert markdown to HTML. If false, markdown fields will be formatted as their original markdown strings. |
querySuggestions |
object | Yes | Settings for Query Suggestion See the Search Config - Query Suggestions reference doc for more info. |
generativeDirectAnswer |
object | Yes | Settings for Generative Answers |
Top-Level JSON
The Search configuration JSON below is for demonstrative purposes only to show the structure of the Search config. This only shows the top-level properties. For more detail about each top-level property, including the sub-properties, check out the reference doc for that specific property. You can find these in the left navigation all under the Search configuration category.
{
"$schema": "https://schema.yext.com/config/answers/answers-config/v1",
"$id": "search",
"name": "search",
"restrictedApiKey": "[API_key]",
"supportedLocales": [],
"countryRestrictions": [],
"boundingBox": {},
"verticals": {},
"autocomplete": {},
"synonyms": {},
"timeout": 5000,
"localizations": {},
"rules": {},
"additionalStopWords": [],
"additionalSearchablePlaces": [],
"customPhrases": [],
"richTextV2toHTML": false,
"markdownToHTML": false,
"disableAutomaticPhraseDetection": false,
"querySuggestions": {},
"generativeDirectAnswer": {}
}ID (Experience Key)
The ID uniquely identifies the experience within the business. It is also called the experience key. This is set when you create the experience. While it is possible to change the experience key here, it is discouraged due to potential downstream consequences. If you do change it, make sure to update any references to the same experience key.
Name
This is the display name of the configuration to help you identify experiences internally on the All Search Experiences screen.
Restricted API Key
The restrictedApiKey property will only allow requests using that API key (or using a token generated from that API key) to be fulfilled. The purpose is to ensure only authenticated (logged in) users will be able to access search results.
We want to ensure that the API key used for any public Search experience is not the same as the API key for an internal experience. This is to prevent users who know the API request URL for the internal experience (such as if an authenticated user shares a link to an API request), and who gain access to the API key from the public experience, from placing any API requests.
Supported Locales
Supported locales is used to define what profile languages should be indexed by your Search configuration. You will need to specify all language codes that are controlled by this configuration based on what’s in your content using the supportedLocales array. If you are using separate configurations for each of your languages, you don’t need to include this.
Check out the Languages and Locales reference doc for a list of languages and locales supported by the Knowledge Graph. Check out the Multi-Language Search Configuration unit for more details on building multi-language search experiences.
In the Search experience for the below example, the business has locations in both the US and UK. Their content has locales en and en_GB. Include both locales in supportedLocales so that all entities will be indexed:
{
"supportedLocales": [
"en",
"en_GB"
]
}Country Restrictions
If you have any verticals with location search enabled, you will need to explicitly set country support. This enables location search for that country.
By default, we search US locations only. If you have any entities outside of the US, you’ll need to include the
ISO country code
for each country in the countryRestrictions array so we can expand the search and incorporate any language or country-specific nuances.
In general, we want to search across as limited a set of places as possible so we don’t have any false positives. For example, the search query “locations in Paris” could be looking for Paris, France or Paris, Texas in the US. If we know which countries to search, we can improve search quality.
{
"countryRestrictions": [
"US",
"GB",
"FR",
"JP",
"DE",
"CH",
"CN",
"IT",
"ES"
]
}Bounding Box
A bounding box should be considered when you want to restrict location search to a certain area to produce more accurate results. Adding a bounding box is a best practice when all addresses you want to search on are geographically close in proximity, such as a regional business. You would not want to use a bounding box if a business has entities across a country or across the world.
Similar to country restrictions, limiting the scope in which Search can look for an address match will produce accurate results more consistently and ultimately create a better user experience. One of the primary reasons a bounding box is useful is that there are a lot of duplicate names for cities, regions, towns, states and other places. In the U.S., there are a dozen cities named Portland. Are you referring to Maine, Oregon, or another region?
Without a bounding box, for example, a search like “bankers in portland” will match the user to the nearest Portland, say Portland, Maine. If there are no locations in Portland, Maine, the search will show no results, which is a poor user experience. With a bounding box, you can limit location search to the Pacific Northwest, where your business is located. The search “bankers in portland” will match to Portland, Oregon, the only Portland in your bounding box, and show location results. Thus a bounding box an help improve the location accuracy and narrow the possible results.
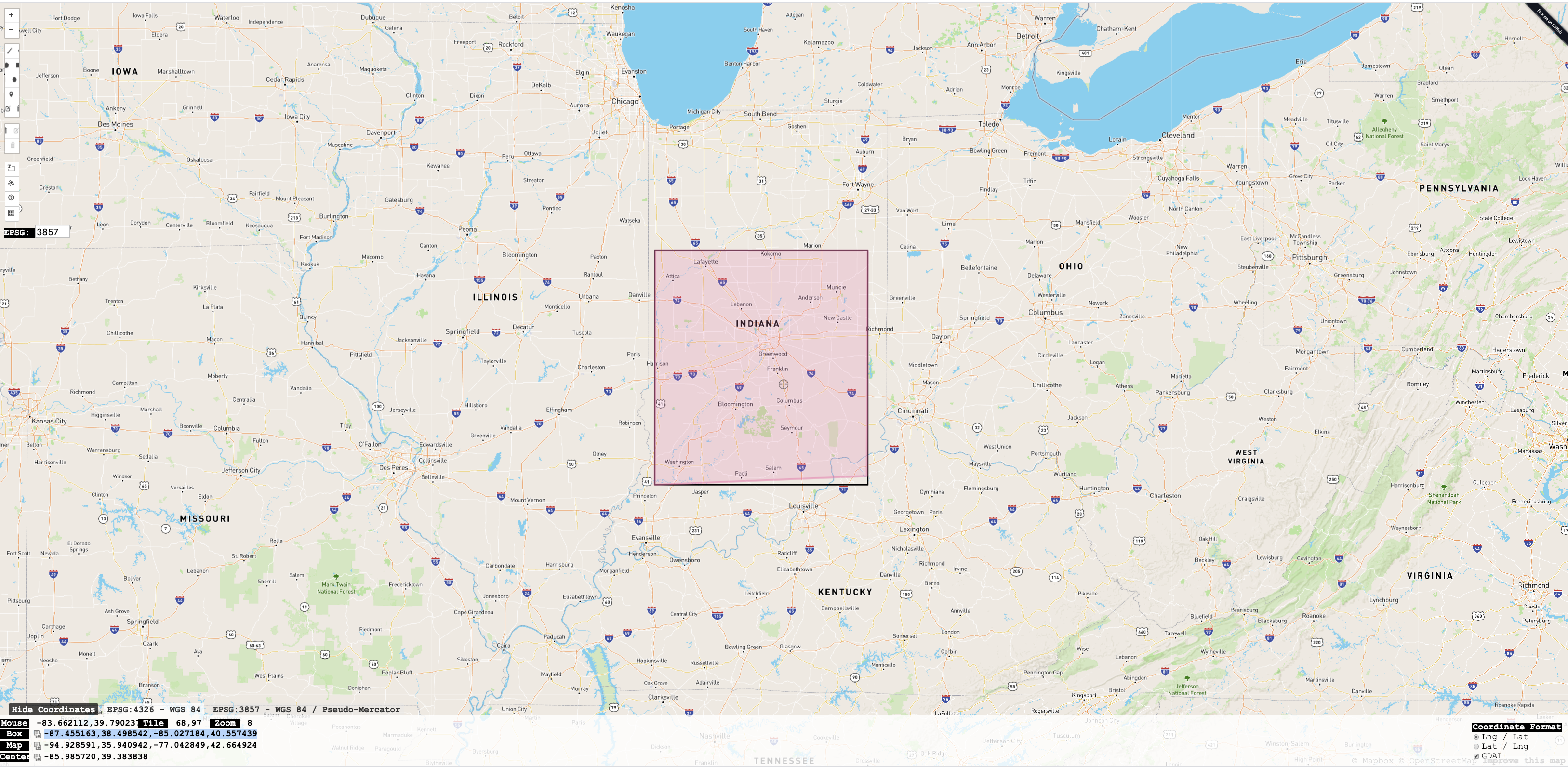
In the boundingBox object, specify two coordinates (latitude/longitude pairs) that depict the minimum and maximum latitude and longitude of the box, where latitude is a decimal number between -90.0 and 90.0, and longitude is a decimal number between -180.0 and 180.0. You can use a tool like bboxfinder to find the latitudes/longitudes for the region you need. When creating the bounding box, you’ll want to try to create as tight a box as possible that still contains all the locations.
For example, using bboxfinder shows the red box here has the coordinates -87.455163,38.498542 and -85.027184,40.557439 in the bottom left corner (see below for the matching JSON).

{
"boundingBox": {
"minLatitude": 38.498542,
"minLongitude": -87.455163,
"maxLatitude": 40.557439,
"maxLongitude": -85.027184
}
}Autocomplete
Autocomplete is the legacy, deprecated version of query suggestions. We recommend using the updated querySuggestions feature, which additionally supports vertical prompts and blacklisted popular queries.
Autocomplete only supports disabling popular queries and universal prompts, which are called hardcoded prompts in autocomplete. See the available fields below.
Check out the
Query Suggestions unit
for more details on query suggestions and the
Query Suggestions reference doc
for the schema on the updated querySuggestions property.
| Property | Type | Shown in Config UI | Description |
|---|---|---|---|
disablePopularQueries |
boolean | No | Disables autocomplete prompts from popular queries |
hardcodedPrompts |
array of strings | No | Collection of prompts shown to the user on a universal search |
Timeout
The timeout is a specified time interval (in milliseconds) given for each vertical in a query. All verticals completed before the timeout will still be returned even if others haven’t.
Specify a number value for timeout, like so:
{
"timeout": 5000
}Localizations
Use this if you have a multi-language experience and are using one search configuration for all languages. Localizations is used to provide overrides for one or more locales, only for synonyms and query suggestions. If you don’t specify any overrides in localizations, then Search will use what is specified in either the synonyms or query suggestions objects for the primary language.
Check out the Multi-Language Search Configuration unit for more details.
Here’s an example of what this would look like for a configuration where “en” is the primary locale and you want to set overrides for query suggestions in en_gb and es.
{
"querySuggestions": {
"universalPrompts": [
"Big Burger",
"Smoothie",
"Locations near me"
]
},
"localizations": {
"en_gb": {
"querySuggestions": {
"universalPrompts": [
"Locations near me",
"Low calorie menu options",
"What is the refund policy"
]
}
},
"es": {
"querySuggestions": {
"universalPrompts": [
"Locales cerca de mi",
"Opciones sin mucho calories",
"Algo otro"
]
}
}
}
}Additional Stop Words
Stop words are those that the Search algorithm will skip over as tokens, meaning it won’t match on them. By default, the Search algorithm already has a list of stop words built in, such as of, the, and in, in order to streamline a query at the time of the search.
You can add additional stop words that you want the algorithm to not search on or deprioritize. Add these to the additionalStopWords array. Check out the
Overview of Algorithm and Indexing
unit and the
Search Algorithms
reference doc for more details on the expected behavior for stop words.
For example, let’s say your healthcare brand is called “Synergic Health”. Synergic’s brand name spans across the content, such as a Service entity for “Synergic Cancer Research” or an FAQ entity about Synergic’s visitor policy. If you search for “dermatologists at Synergic”, you may not want the research center or the visitor FAQ to return. You can add the brand name as a stop word to get to the heart of the query more efficiently, reducing the matching across verticals to only non-brand name tokens and reducing irrelevant results.
{
"additionalStopWords": [
"synergic"
]
}Additional Searchable Places
The additionalSearchablePlaces property can be used to override the default set of place types considered for Filter Search (or inferred Filter), prompting additional place types to be returned from Mapbox. Today, the options this property accepts is "neighborhoods", "address", and "poi" (points of interest).
{
"additionalSearchablePlaces": [
"neighborhoods"
]
}Custom Phrases
Custom Phrases are multi-word phrases that the algorithm will treat as a single unit when matching results in Search. This can be useful for listing brand-specific phrases that you do not want partially matching with results.
Check out the Overview of Algorithm and Indexing unit for more details on the expected behavior for custom phrases.
Add custom phrases using the customPhrases array. For example, a taco shop might add a custom phrase “corn tortilla” to prevent a query for “corn tortilla taco” from returning results like “corn on the cob”, “ *tortilla* soup”, or “*corn* salsa”.
{
"customPhrases": [
"corn tortilla",
"al pastor",
"carne asada"
]
}Rich Text V2 to HTML
This property is used to decide whether we should convert rich text v2 fields from their default format in the Knowledge Graph (JSON Abstract Syntax Tree (AST)) to HTML.
If richTextV2toHTML is false (default), rich text v2 fields will be formatted as a JSON Abstract Expression Tree (AST). If true, all rich text v2 fields in the experience will be converted to HTML.
Once you switch your rich text fields in the Knowledge Graph from v1 to v2, you must set this field to true and then update your frontend to render HTML instead of the format used by rich text v1 fields (Yext-Flavored Markdown (YFM)). This conversion is needed as rendering in AST is not supported.
{
"richTextV2toHTML": true
}Check out the Update a Result Card to Support Rich Text help article for step-by-step instructions on display rich text on a result card.
Markdown to HTML
This property is used to decide whether we should convert markdown fields to HTML.
If markdownToHTML is false (default), markdown fields will be formatted as their original markdown strings. If true, all markdown fields in the experience will be returned as HTML.
This conversion is needed for users building the frontend on the Hitchhikers Theme as rendering markdown is not supported.
If you are building on Search UI React, you will not need to convert markdown fields to HTML. Use the component to render markdown.
{
"markdownToHTML": false
}Check out the Update a Result Card to Support Rich Text help article for step-by-step instructions on display rich text on a result card.
Generative Answers
Generative Answers are AI-generated summaries of search results displayed at the top of the page. Generative Answers synthesizes information from different top search results to help users quickly find relevant information without having to sift through multiple results, improving efficiency and reducing friction in the search experience.
Enabling Generative Answers is the only required configuration to start using it. You can add two types of custom instructions, exclude fields, or exclude verticals from there.
| Property | Type | Shown in Config UI | Description |
|---|---|---|---|
enabled |
boolean | Yes | Turn on Generative Answers |
customInstructions |
object | Yes | Customize the generative answer to meet business-specific needs. Custom instructions modify the prompts used to create each answer. |
excludedFields |
array | Yes | A list of fields to exclude from being indexed for the generative answer. Fields listed here will not be considered when formulating an answer. |
excludedVerticals |
array | Yes | A list of verticals to exclude from being indexed for the generative answer. Verticals listed here will not be considered when formulating an answer. |
Custom Instructions
The analyzeResults prompt focuses on how to interpret your data in the search results. Your search results likely contain custom fields unique to your business, and sometimes explaining those nuances will help our AI models better interpret the data. For example, you can add the prompt: ‘The “c_products” field lists all of the services our financial advisors offer. When customers ask about services, use that field to answer their questions.’ This way, when customers search for “advisors that offer tax planning services,” the bot knows which field to look at to pull the answer.
The composeDirectAnswer prompt focuses on how to structure and communicate the answer to the user. You could change the tone of the model from serious to lighthearted, tell it to be more concise, or even tell it to quote a field directly from the Knowledge Graph.
| Property | Type | Shown in Config UI | Description |
|---|---|---|---|
analyzeResults |
string | Yes | Edit the prompt which focuses on how to interpret your data and search results. |
composeDirectAnswer |
string | Yes | Edit the prompt which focuses on how to structure and communicate answers to end users. |
Exclude Fields and Verticals
Generated answers are pulled from search results, prioritizing verticals and entities that are ranked higher in the results. By default, it excludes fields that are images, videos, links, and metadata, such as entity ID. Additional fields or verticals to exclude can be configured based on your brand’s needs and data.
Fields that would be good to exclude are those that contain sensitive information, Personally Identifiable Information (PII), or irrelevant information. We recommend excluding verticals that contain irrelevant or unverified information, such as a community forum where any user can submit an answer. You’ll want the generated answers to come from your brand.
"generativeDirectAnswer": {
"enabled": true,
"customInstructions": {
"composeDirectAnswer": "when a product name is searched for all alone (search, pages, listings, reviews, content, connectors, analytics), then assume the user wants to know what the product is. Your answer should be a simple description about the product. Additionally when a user asks broadly for types of content, like guides, guide content, or help articles, make sure to mention that there are lots of different topics to choose from before jumping into examples. When a user wants to add additional hours, they often want to add holiday hours.",
"analyzeResults": "the c_linkedProduct field represents the product for each piece of content. Use this field to filter out results when a user searches for a particular product area (search, pages, listings, reviews, content, connectors, analytics)"
},
"excludedFields": ["c_internalField", "c_author"],
"excludedVerticals": ["community"]
}
