Common Console and Preview Errors | Yext Hitchhikers Platform
The Live Preview is one of the most powerful tools you have at your disposal as a Search Admin so we cannot emphasize enough how important it is to feel comfortable using it. Here are a few things that might happen and what you can do – don’t worry these are all expected!
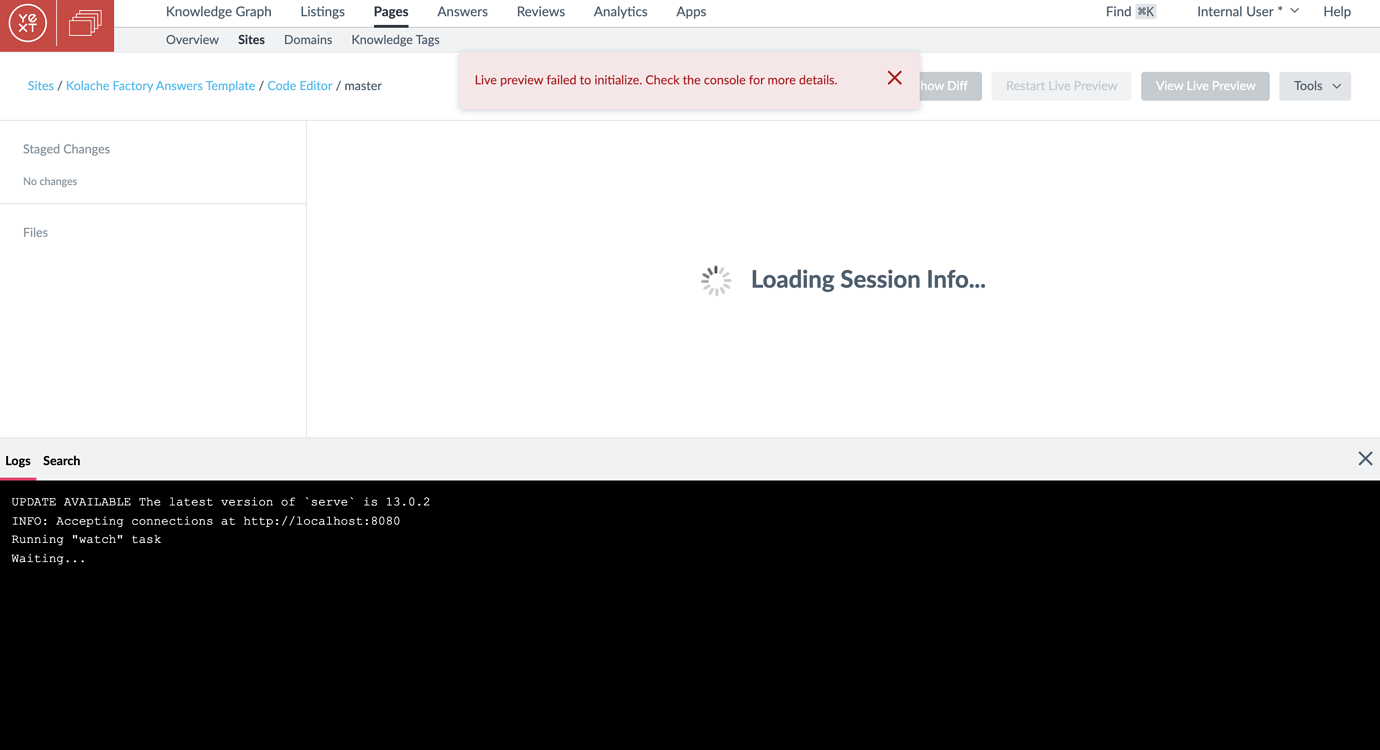
Live Preview Failed to Initialize
Occasionally you may run into errors where the Code Editor fails to initialize the live preview. In these cases, it is best to refresh the whole session by terminating the current session (Tools > Terminate Session) and initializing a brand new session (click back in to edit the branch).

Yext Logo or 404


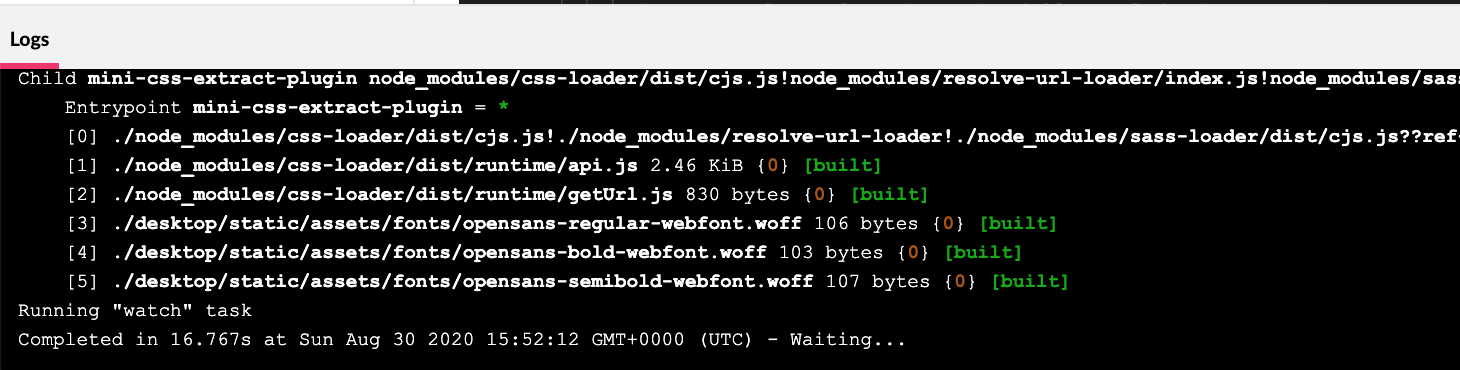
If you see the Yext logo instead of your site, don’t panic! This just means that you refreshed the page while the preview was still rebuilding. Navigate back to the Code Editor and open up the console. You want to make sure you wait for the preview build to be finished. It should look like this when it’s ready for you to refresh:

Desktop/

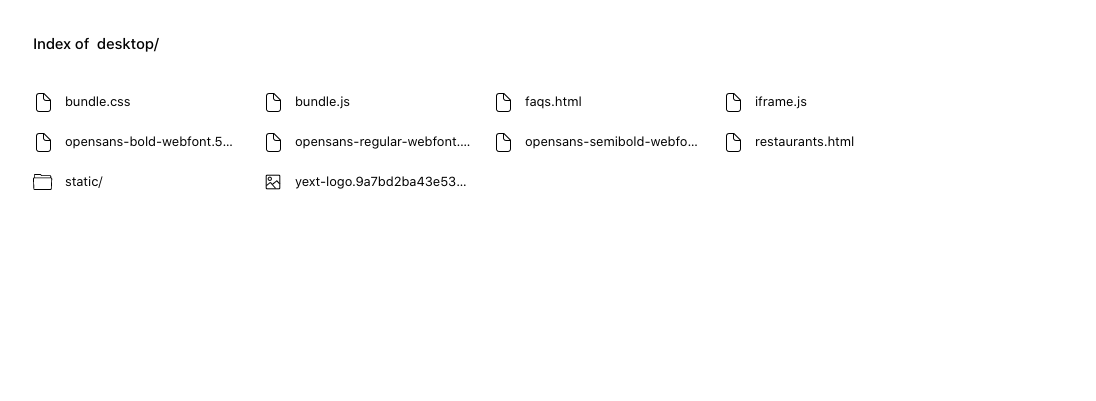
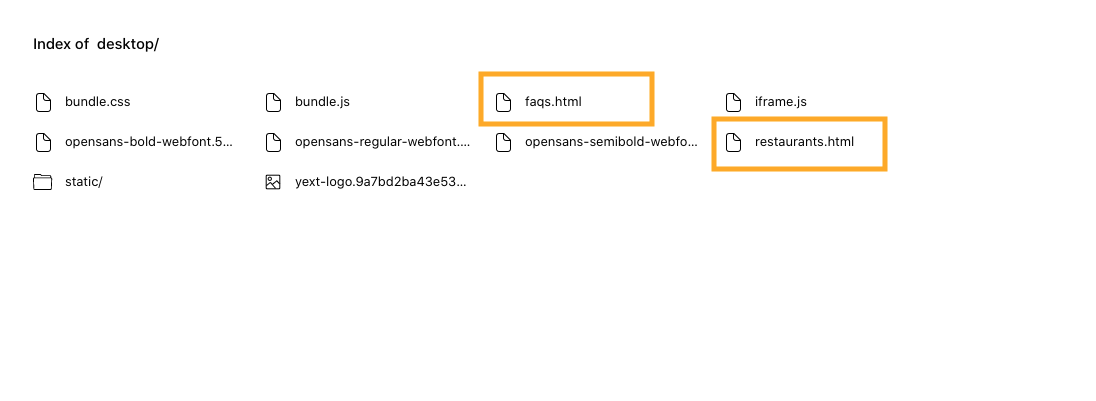
If you see a file directory instead of a live site when you click Create Preview, this can mean a couple things:
You don’t have an index file. This could be intentional or it could be that you haven’t created it yet. If you have defined any other pages, you should be able to access your experience by clicking on any of the .html files.

You have an index file but you added it as a staged change. The initial preview is based off your original repo and doesn’t include any staged changes you’ve made in the browser. To incorporate those changes, just click “Update Preview”.
You have an index file and, if it was staged you updated the preview, and it’s still not working. This would indicate that there is a larger issue with your site. We would recommend making a trivial change to a file (e.g., you could add a space at the end of a line on a page in your config/ directory) and clicking “Update Preview”. Then, open up the console logs (Tools > Console) and look for any error messaging in the logs to identify the issue.
Search Bar Doesn’t Load

This is an issue with your code and means that there is something blocking us from being able to initialize the search bar. For example, it might mean that you don’t have the experienceKey filled out yet or it’s invalid. If this happens, we recommend:
Check the required fields for your main files and make sure everything is provided
Try making a trivial change to a file (e.g., you could add a space at the end of a line on a page in your config/ directory) and click “Update Preview”. Then, open up the console logs (Tools > Console) and look for any error messaging in the logs to identify the issue.
Jambo Build Failed
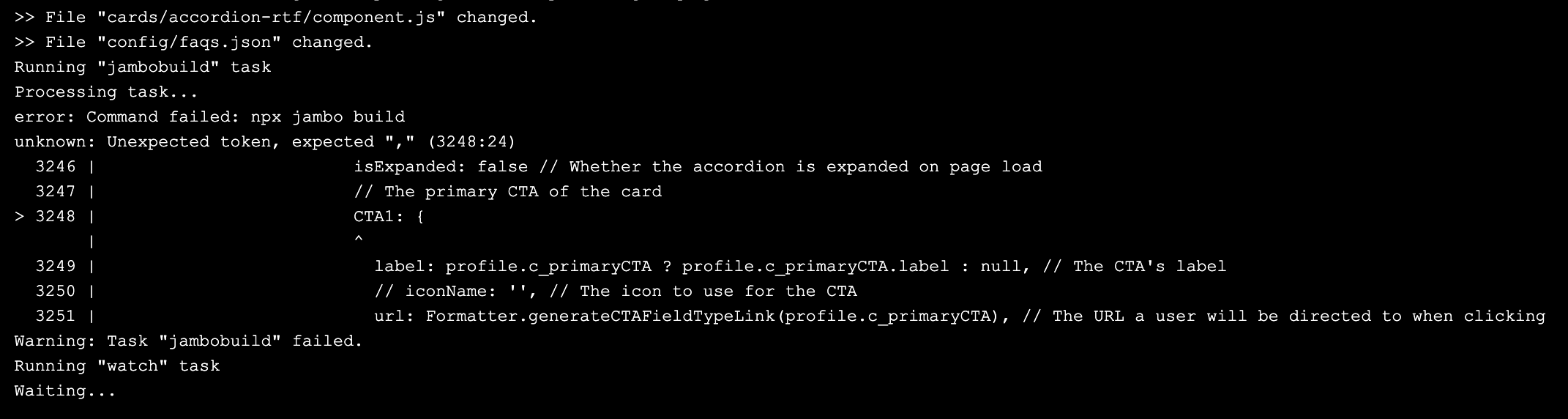
You likely have some syntax errors in your JavaScript. Check the console of your code editor to debug.
You could have a missing comma -

You could also have a missing or non-matching brackets or parentheses. It’s important to make sure that all objects ({}), arrays ([]), and functions (()) are closed.
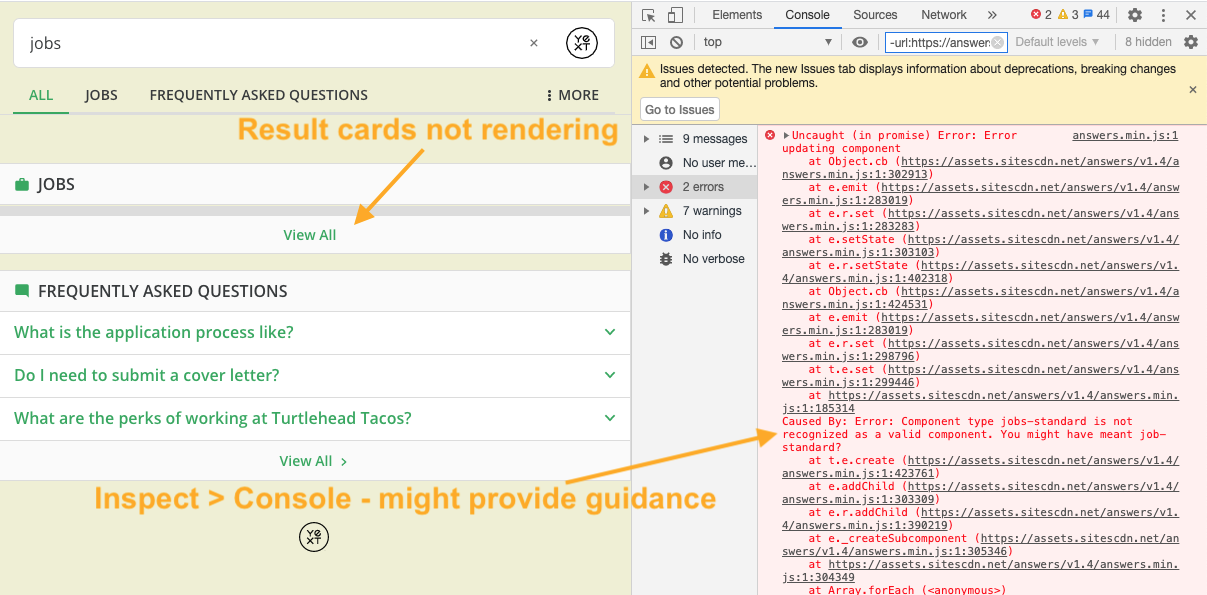
Result Cards Not Rendering
Note that card names in the Theme are case sensitive. Make sure that you specify the card name exactly as it exists in the Theme or in your repository when filling out cardType in a vertical JSON file.
If you specify the wrong card name, you’ll see that the results won’t render on the page. If this happens, you can inspect the page and go to the Console tab.

You should see an error that looks something like this: Caused By: Error: Component type jobs-standard is not recognized as a valid component. You might have meant job-standard?

