HierarchicalFacets (Deprecated) | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
Just like our <StandardFacets /> component, <HierarchicalFacets /> gives the end user the ability to further refine search results. Hierarchical Facets are a specific type of facet that allows users to click through a ‘hierarchy’ of categories to filter the results.

The most common use case for using Hierarchical Facets are for category fields.
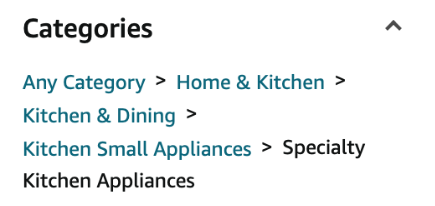
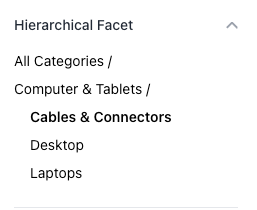
Here’s what <HierarchicalFacets /> looks like:

For more information about what facets are, take a look at our Facets reference material.
Basic Example
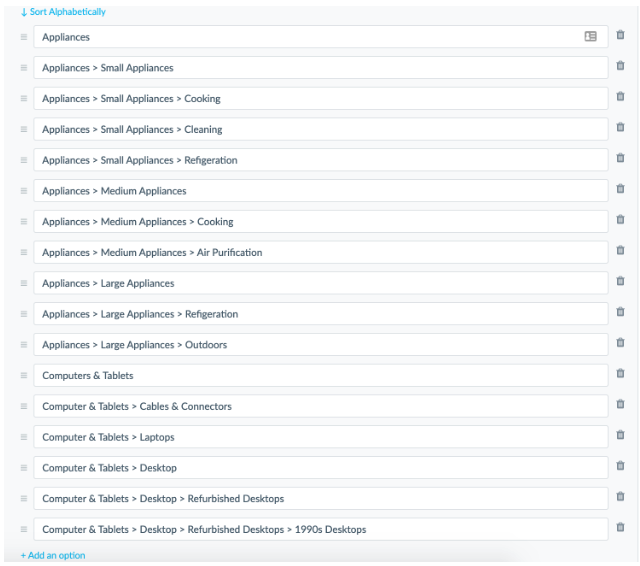
To make a field eligible as a hierarchical facet, you need to configure a couple of things. Firstly, you need to create a field in the platform that will represent your hierarchical facet. This field should be of type “multi-option select”.
You then need to set the structure of the field options using a delimiter (like “>”). This might look like the following:

Once the field has been created, we need to make sure it’s set as a facet in the searchableFields attribute in the search configuration. This exposes the field in the API response and allows facets to be applied on that field. For example:
{
"verticals": {
"products": {
"entityTypes": [
"product"
],
"searchableFields": {
"c_categories": {
"facet": true
}
}
}
}Once that’s done, you can use the <HierarchicalFacets/> component like so:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
HierarchicalFacets,
VerticalResults,
} from "@yext/search-ui-react";
import { useEffect } from "react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<HierarchicalFacets includedFieldIds={["c_categories"]} />
<VerticalResults
customCssClasses={{ results: "flex-grow" }}
CardComponent={StandardCard}
/>
</div>
</div>
</div>
);
};
export default App;The includedFieldIds prop is the only required prop for this component, and is used to determine which configured facets to display as hierarchical facets. Since hierarchical facets are created the same way as standard facets on the backend, it’s up to the frontend to determine what type of facet it is.
Customizations
Like the rest of our components, you can customize the elements of the Hierarchical Facets using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

