NumericalFacets (Deprecated) | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
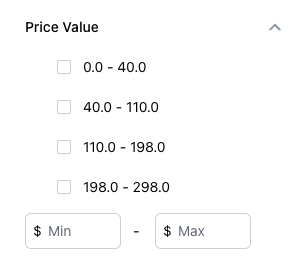
Just like the <StandardFacets /> component, <NumericalFacets /> give the end user the ability to further refine search results. Numerical Facets are specific facets for fields that are of type number. The most common use case for using Numerical Facets are for price ranges. On top of selecting number ranges, Numerical Facets also give users the option to select a minimum and maximum value.
Here’s what <NumericalFacets /> looks like:

For more information about what facets are, take a look at our Facets reference .
Basic Example
To make a field eligible as a numerical facet, make sure that it’s set as one in the facets attribute in the Search configuration. This exposes the field in the API response and allows facets to be applied on that field. For example:
{
"verticals": {
"products": {
"entityTypes": [
"product"
],
"searchableFields": {
"c_categories": {
"facet": true
}
}
}
}Numerical facets have three different configuration options:
Explicitly Set
Your can optionally set ranges using the facets.fields.ranges property:
"facets": {
"fields": [
{
"fieldId": "price",
"sortCriteria": "ASC",
"ranges": [
{
"start": 0,
"end": 70,
"displayName": "Up to $70"
},
{
"start": 70,
"end": 100,
"displayName": "$70 - $100"
},
{
"start": 100,
"displayName": "Over $100"
}
]
}
]
}Dynamic
The dynamic algorithm will create less than or equal to bucketCount buckets with roughly an even distribution of entities in each. In the example above, four number ranges will be dynamically generated by the backend.
Static
A static algorithm will create as many buckets as needed with each range having a length of bucketLength. In the above example, if the user changed the algorithm property to STATIC then each range would have a length of 10.
<NumericalFacets /> is typically placed next to <VerticalResults />. You’ll notice that some additional styling was applied to align the facets next to the results:
import { useSearchActions } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
VerticalResults,
NumericalFacets,
} from "@yext/search-react-ui";
import { useEffect } from "react";
function App() {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<div className="flex">
<div>
<NumericalFacets
customCssClasses={{ container: "mr-10" }}
searchOnChange={false}
inputPrefix={<p>$</p>}
/>
</div>
<VerticalResults
customCssClasses={{ results: "flex-grow" }}
CardComponent={StandardCard}
allowPagination={false}
/>
</div>
</div>
</div>
);
}
export default App;Customizations
Like the rest of our components, you can customize the elements of the Numerical Facets using the customCssClasses prop.
While this prop is optional, you can also change the inputPrefix to any JSX element, whether that’s a different currency symbol, an image, or an abbreviation like “USD”.
<NumericalFacets inputPrefix={<p>USD</p>} />Component API
Check out the component properties in the Search UI React Github repo .

