QASubmission | Yext Hitchhikers Platform
Due to the deprecation of the Google Q&A API, Yext is also deprecating the first-party Q&A functionality available through the Search Hitchhikers Theme.
Starting November 3, 2025, new questions submitted through this Search component will not be pulled into the Yext platform, and questions previously pulled in cannot be answered within the platform. The Q&A page will transition to a read-only state.
We strongly recommend you remove Q&A from all search results pages where it is used. Reverse the instructions below.
Background
To fully set up this module, we recommend going through the QA Component training unit, which covers how to add create an organization entity, enable the Q&A feature and answer questions.
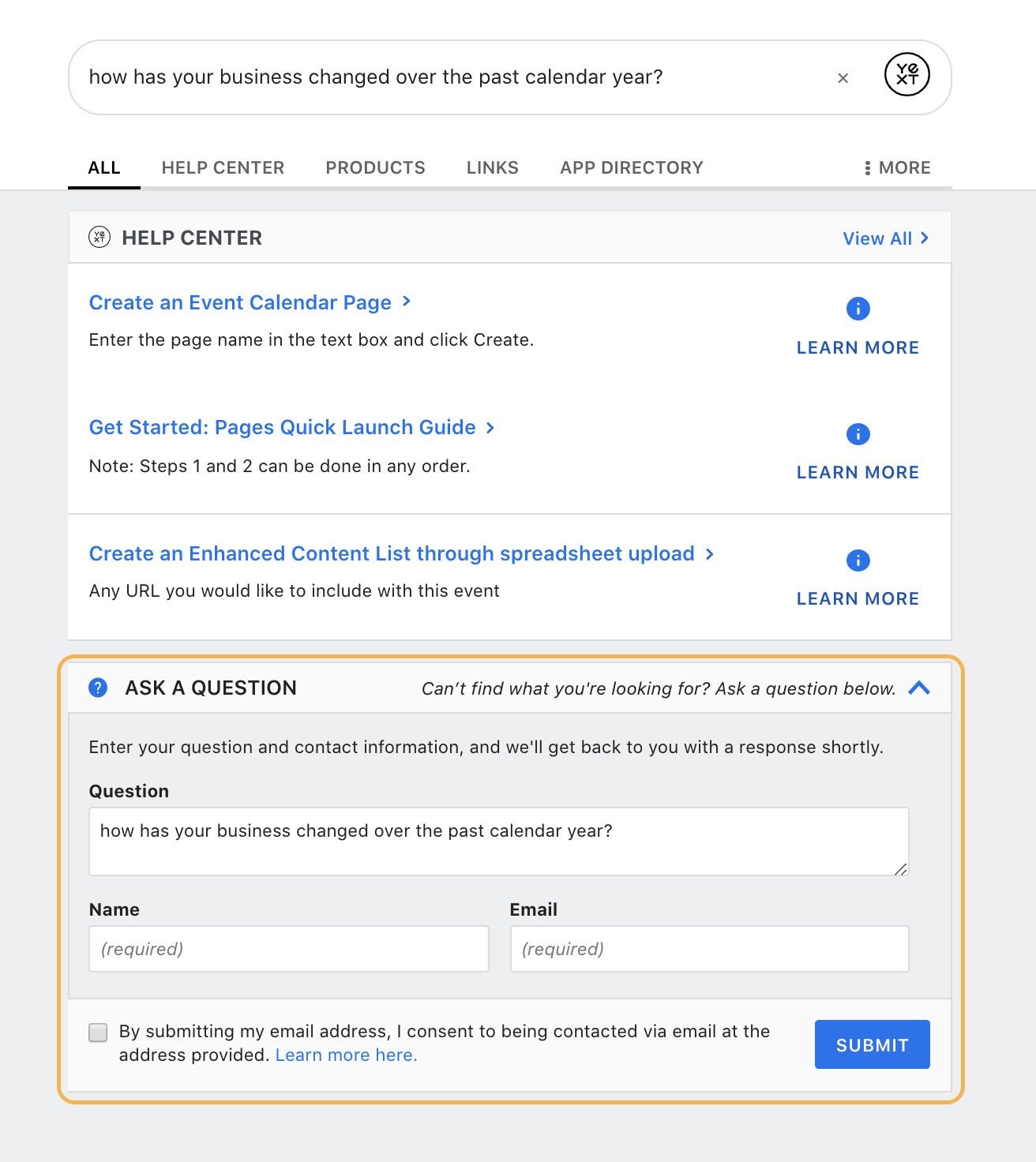
QASubmission is a form that appears at the bottom of the universal search page or vertical search page. It allows a user to submit a question, along with their name and email. If a user is unable to find what s/he is looking for, they can submit a question.
When a user submits a question, it creates an instance of first party Q&A within Yext. This is available in the listings tab, under Q&A. You can then answer questions within Yext. The answer is sent to the end user’s email (inputted when s/he submitted a question).

Basic Configuration
There are only two required attributes to add QASubmission – a privacyPolicyUrl and an entityId for the corresponding organization entityId.
<div class="question-submission-container"></div>ANSWERS.addComponent('QASubmission', {
container: ".question-submission-container",
entityId: 'org-1',
privacyPolicyUrl: 'https://mybiz.com/policy',
})Example
In this more advanced example, we’ve updated the teaser, the description and the buttonLabel.
QASubmission API
| Property | Type | Default | Description |
|---|---|---|---|
|
entityId
|
string
|
REQUIRED the Entity ID of the organization entity in the Knowledge Graph. | |
|
privacyPolicyUrl
|
string
|
REQUIRED URL for the privacy policy link. | |
|
formSelector
|
string
|
Native form node within container
|
Optional, the form selector to use in the component. |
|
sectionTitle
|
string
|
Ask a Question
|
Optional, title displayed in the heading for the form. |
|
teaser
|
string
|
Can't find what you’re looking for? Ask a question below.
|
Teaser displayed for the form, next to the title. |
|
expanded
|
boolean
|
true
|
whether or not the form is expanded by default when a user arrives on the page. |
|
description
|
string
|
Enter your question and contact information, and we'll get back to you with a response shortly.
|
Description that displays above the name and email, once the form is expanded |
|
nameLabel
|
string
|
Name
|
Optional, label for name input |
|
emailLabel
|
string
|
Email
|
Optional, label for email input. |
|
questionLabel
|
string
|
Question
|
Optional, label for question input. |
|
privacyPolicyText
|
string
|
By submitting my email address, I consent to being contacted via email at the address provided.
|
Text before the privacy policy link. |
|
privacyPolicyUrlLabel
|
string
|
Learn more here.
|
Display text for the privacy policy url. |
|
privacyPolicyErrorText
|
string
|
You must agree to the privacy policy to submit feedback.
|
Error message displayed when the privacy policy is not selected. |
|
emailFormatErrorText
|
string
|
Please enter a valid email address.
|
Error message displayed when an invalid email is not submitted |
|
requiredInputPlaceholder
|
string
|
(required)
|
Placeholder displayed in all required fields |
|
buttonLabel
|
string
|
Submit
|
Label displayed on the button to submit a question. |
|
questionSubmissionConfirmationText
|
string
|
Thank you for your question!
|
Confirmation displayed once a question is submitted. |
|
networkErrorText
|
string
|
We're sorry, an error occurred.
|
Error message displayed when there is an issue with the QA Submission request. |

