VerticalResults | Yext Hitchhikers Platform
Check out this Storybook to visualize and test this component.
The <VerticalResults /> component displays results from
vertical searches
.
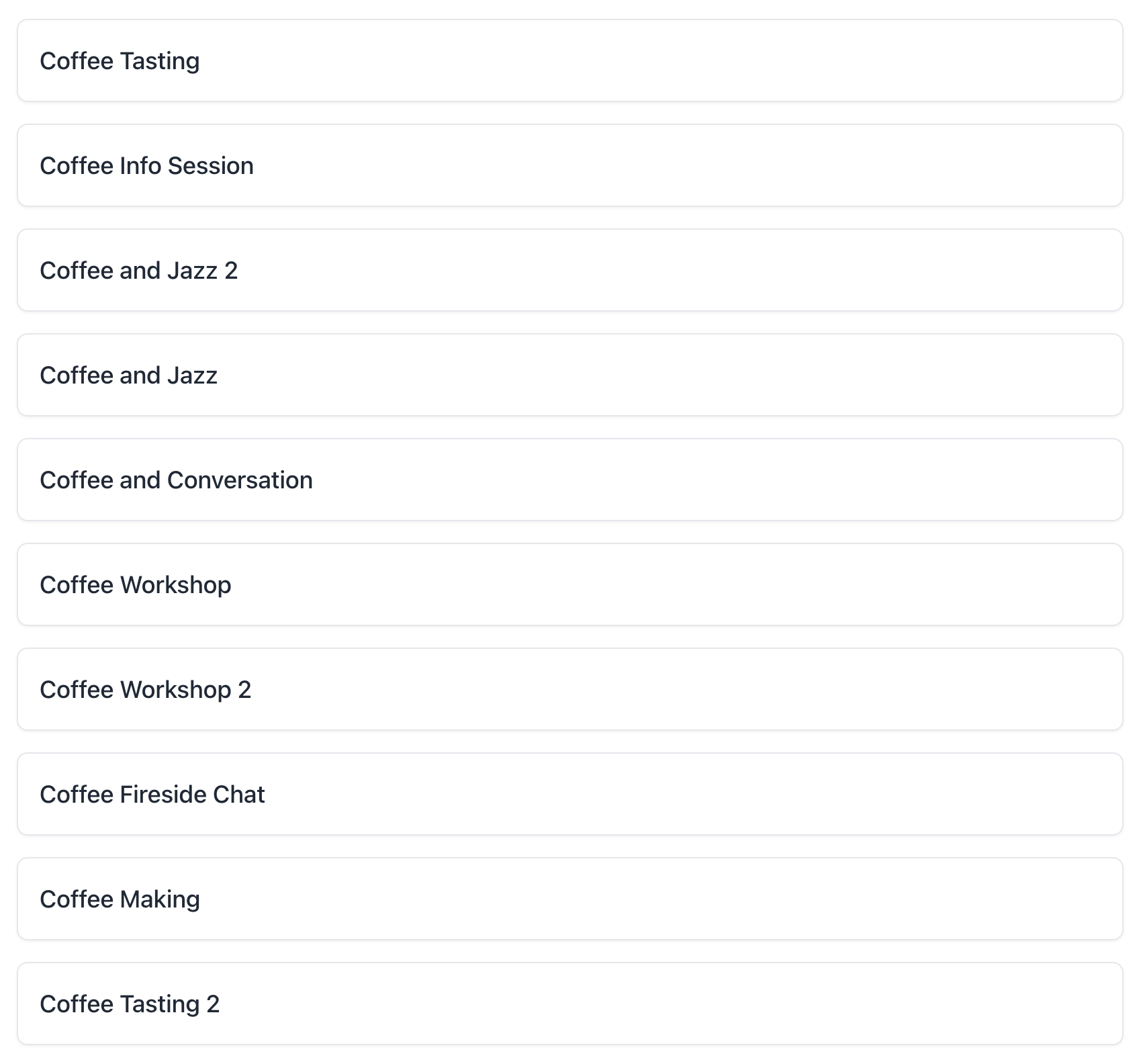
Here’s an example of what <VerticalResults /> looks like:

Basic Example
<VerticalResults /> has one required prop called CardComponent. Card components are used to display data from each vertical result entity.
You can read more about the default <SearchBar /> functionality
here
, but you will need to make sure that the verticalKey is set in the SearchHeadless state for a vertical query to be triggered on search.
Import <SearchBar />, <StandardCard />, the useSearchActions hook, and <VerticalResults /> to get started:
import {
SearchBar,
StandardCard,
VerticalResults,
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("vertical_key");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
};
export default App;<StandardCard /> is not intended for customization, but for quick implementation in order to test a Search experience. Check out the guide on building
custom card components
.
No Results for Query
Sometimes, a query will yield no results. When this happens, the
Vertical Search: Query API
returns the top results the vertical has configured in the Search experience. By default, <VerticalResults /> will display these alternative results.
This is where you can use <AlternativeVerticals/>
(learn more here)
to alert users that there are no results in that vertical for the query. It will also alert the user to other search verticals that do return results for the query:
import { useSearchActions, useSearchState } from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
VerticalResults,
AlternativeVerticals,
} from "@yext/search-react-ui";
import { useEffect } from "react";
import "./index.css";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<AlternativeVerticals
currentVerticalLabel="Products"
verticalConfigMap={{
locations: { label: "Locations" },
faqs: { label: "FAQs" },
}}
/>
<VerticalResults CardComponent={StandardCard} />
</div>
</div>
);
};
export default App;You can also choose to display no results at all for the Vertical with the displayAllOrNoResults prop:
import {
useSearchActions,
useSearchState,
} from "@yext/search-headless-react";
import {
SearchBar,
StandardCard,
VerticalResults,
AlternativeVerticals
} from "@yext/search-react-ui";
import { useEffect } from "react";
import "./index.css";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("products");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<AlternativeVerticals
currentVerticalLabel="Products"
verticalConfigMap={{
locations: { label: "Locations" },
faqs: { label: "FAQs" },
}}
/>
<VerticalResults
CardComponent={StandardCard}
displayAllOrNoResults={false}
/>
</div>
</div>
);
export default App;Pagination
To add pagination to vertical search results, import the <Pagination /> component:
import {
SearchBar,
StandardCard,
VerticalResults
Pagination
} from "@yext/search-ui-react";
import { useSearchActions } from "@yext/search-headless-react";
const App = (): JSX.Element => {
const searchActions = useSearchActions();
useEffect(() => {
searchActions.setVertical("vertical_key");
}, []);
return (
<div className="flex justify-center px-4 py-6">
<div className="w-full max-w-5xl">
<SearchBar />
<VerticalResults CardComponent={StandardCard} />
<Pagination />
</div>
</div>
);
}
export default App;You can read more about the <Pagination /> component
here
.
Customizations
Like the rest of our components, you can customize the elements of the vertical results using the customCssClasses prop.
Component API
Check out the component properties in the Search UI React Github repo .

