Custom Logo Code Examples | Yext Hitchhikers Platform
Search Bar Integration
Replace Search Bar Logo
If you would like to replace the Yext logo when
integrating the search bar
on your site, you have the option of using a built-in icon from our library or using your own icon. To do so, add one of the following to the addComponent call to initialize the search bar:
submitIcon: "magnifying_glass"- The
submitIconproperty allows you to use a built-in icon from our library that you loaded. - If you use an icon, we recommend choosing the magnifying glass to indicate to users this is a search bar, but you can choose any built-in icon you want to use.
- The
customIconUrl: "static/assets/images/icon-arrow-right.svg"- The
customIconUrlproperty allows you to add a custom icon - Update the value to the URL the image is at. You can either use a URL or reference an image you’ve uploaded to your site.
- The
Here’s what the addComponent call will look like:
ANSWERS.addComponent("SearchBar", {
container: ".search_form",
name: "search-bar", //Must be unique for every search bar on the same page
redirectUrl: "REPLACE_ME_SEARCH_RESULT_URL",
placeholderText: "Search...",
submitIcon: 'magnifying_glass' // Choose a built-in icon
});Or
ANSWERS.addComponent("SearchBar", {
container: ".search_form",
name: "search-bar", //Must be unique for every search bar on the same page
redirectUrl: "REPLACE_ME_SEARCH_RESULT_URL",
placeholderText: "Search...",
customIconUrl: "static/assets/images/icon-arrow-right.svg" // Choose an icon from an image URL
});This result will look something like this:

To learn more about Search Bar integration and optional styling, you can follow this guide .
Overlay & Search Results Page - Search Bar
Replace Search Results Logo
To replace the Yext logo in the
overlay
and/or the search bar on the
search results page
, update the frontend of your Search experience in the Code Editor. Edit the componentSettings.SearchBar component within the config file for ALL pages you have displayed in the overlay (e.g., index.json, jobs.json, etc.) or want to edit the search bar on. Similar to a search bar you will add either:
submitIcon: "magnifying_glass"- The
submitIconproperty allows you to use a built-in icon from our library. - If you use an icon, we recommend choosing the magnifying glass to indicate to users this is a search bar, but you can choose any built-in icon you want to use.
- The
customIconUrl: "static/assets/images/icon-arrow-right.svg"- The
customIconUrlproperty allows you to add a custom icon - Update the value to the URL the image is at. You can either use a URL or reference an image you’ve uploaded to your site.
- The
This is what it the componentSettings.SearchBar should look like:
"SearchBar": {
"placeholderText": "Search", // The placeholder text in the answers search bar
"allowEmptySearch": true,
"submitIcon": "magnifying_glass" // Choose a built-in icon
},Or
"SearchBar": {
"placeholderText": "Search", // The placeholder text in the answers search bar
"allowEmptySearch": true,
"customIconUrl": "static/assets/images/icon-arrow-right.svg" // Choose an icon from an image URL
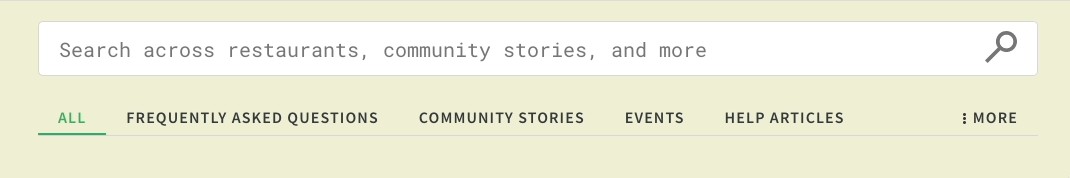
},The search bar on the results page will look like this:

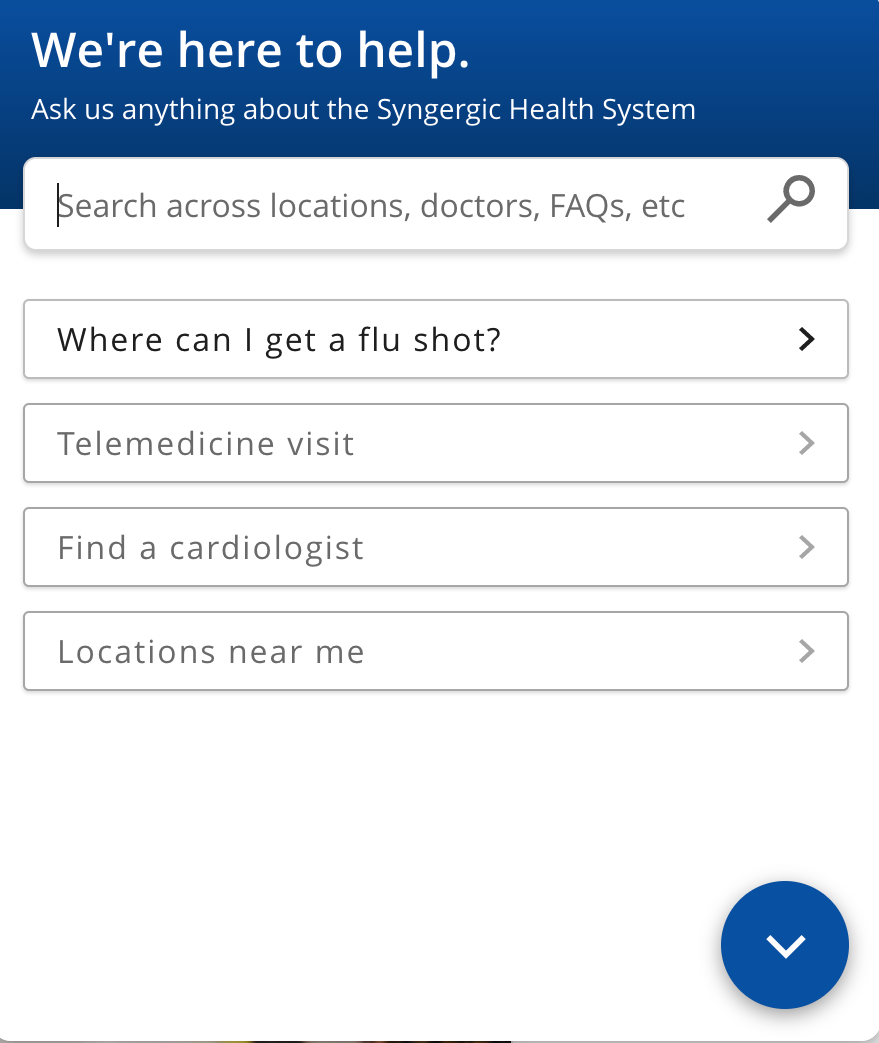
And the overlay will look something like this:

Search Results Page - Footer
Remove Footer Logo
To remove the logo on the search results page, you will need to comment out the yext-logo layout within all vertical .html.hbs files and the index.html.hbs file:
<div class="Answers-footer">
{{!-- {{> layouts/yext-logo }} --}} //Comment out to remove the logo
{{> templates/vertical-standard/markup/locationbias }}
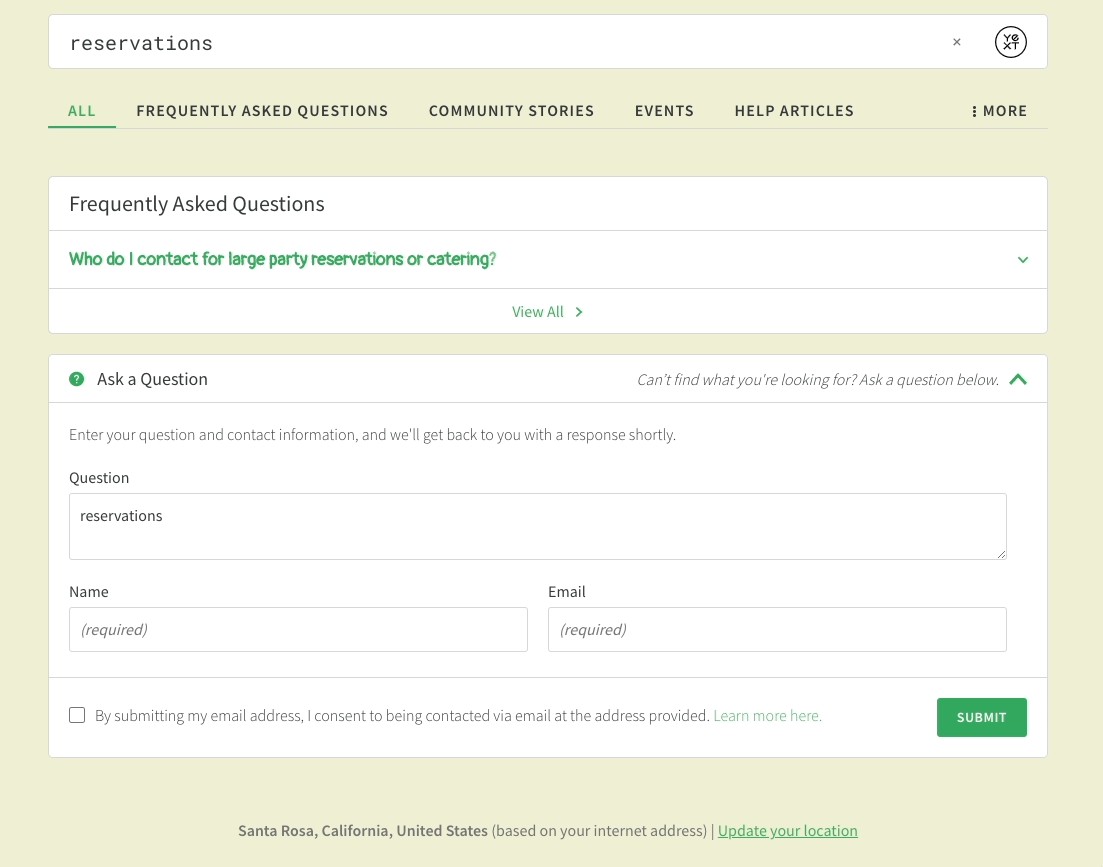
</div>This will remove the logo at the bottom of the experience:

Change Logo Color
To make the Yext logo match your branding, you may need to change its color. The built-in black logo works well for a light background, but if you have a dark background, you may want to use our white logo. To do so, add CSS in the answers.scss file to invert the color of the logo to white.
.Answers-footerLogo {
filter: invert(100%);
}Replace Footer Logo
To use a different logo completely, you can upload an image to the Code Editor (or use an existing image online) and update the logo image source.
- Save the new logo in the Code Editor
static > assets > imagesfolder. - Override theme. Click on Tools > Jambo Commands > Override Theme. Select
layouts/yext-logo.hbs. Replace the yext-logo image asset with a new image tag. The file should look like:
<a class="Answers-footerLink" href="https://www.yext.com/get" target="_blank" rel="nofollow noopener noreferrer" aria-label="Visit yext.com"> <img src="static/assets/images/view.png" class="Answers-footerLogo" alt="Visit yext.com"> </a>- If you use your brand’s logo, you may want to update the links and alternate texts to reference your own website.
- If you don’t want to add a link to the logo, you can remove the anchor tag.
Optionally edit the CSS to get the appropriate sizing. You must reference
.Answers-footerLinkoutside of the.Answersobject..Answers-footerLink { width: 30px; height: 30px; }

